Festa Musica
A Music Festival Responsive Site

Festa Musica
A Music Festival Responsive Site
Project Overview
Festa Musica is a fictional music festival. Working with a co-designer, we developed a responsive website that showcases Festa Musica's artists, schedule, map and more. The site is designed to help music-lovers purchase tickets, review the stage schedules from day-to-day and learn about the overall festival experience. The website will be used by festival goers months before the festival to purchase tickets and learn about the artists. Then during the festival they can use the mobile site to review the stage schedules and explore everything the website has to offer.
Throughout the project we developed the site's information architecture and designed a responsive website. It was important that the Festa Musica website work on both desktop and mobile devices.
My Role
I worked with a partner on this project. I developed and created the site map for the website. Then we worked collaboratively to wireframe the website's pages for both desktop and mobile layouts.
Tools
- Axure
- Adobe Illustrator
- Adobe InDesign
The Site Map
Business Requirements
- Sell both General Admission (GA) and VIP tickets.
- Provide a platform for artists to promote themselves and their albums.
- Provide a platform to promote food vendors.
User Requirements
- Be able to purchase General Admission (GA) or VIP tickets.
- Learn about the artists performing and listen to their music.
- View and reference the lineup and stage schedules for both days.
- Learn about the festival experience.
- Learn about the food vendors that will be at the festival and their menus.
- Utilize the map before and during the festival to find their way around the grounds.
- Be able to access and utilize the website on both desktop and mobile devices.
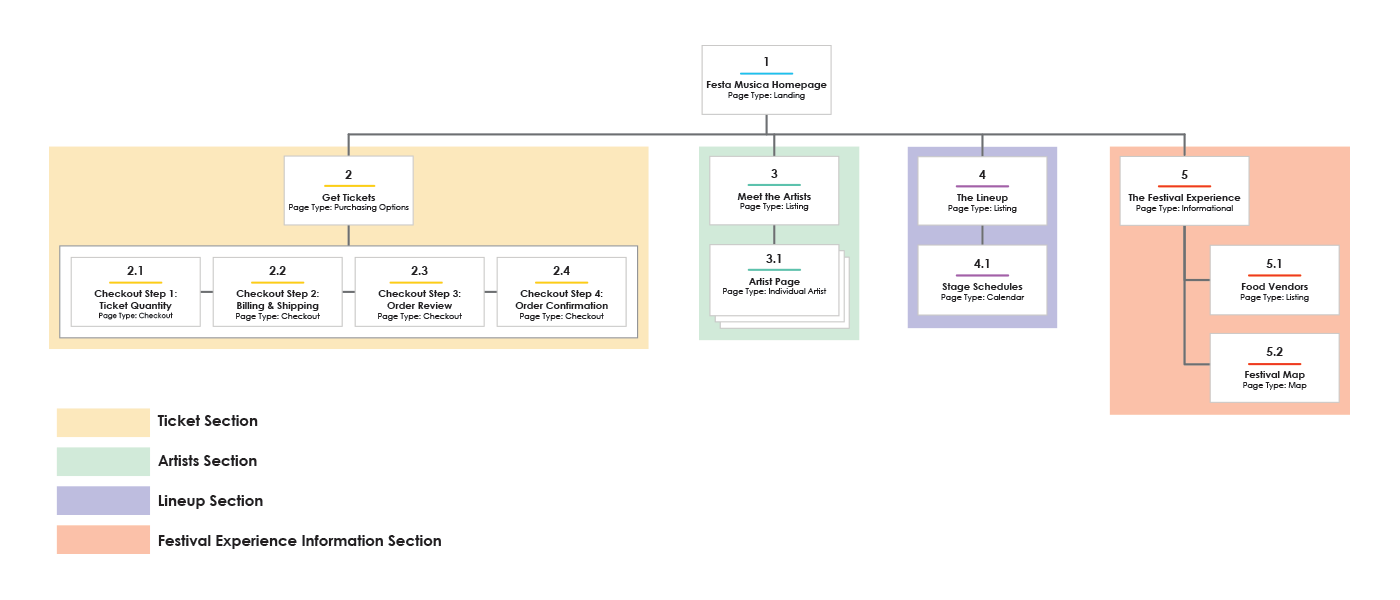
The Site Breakdown
The Festa Musica responsive site is made up of four primary sections. Each of the sections has a primary landing page that is supported by tertiary pages. The four primary sections are:
- Tickets
- Artists
- Lineup
- Experience

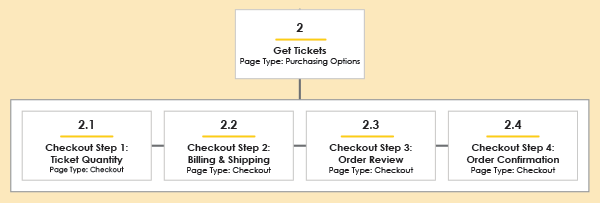
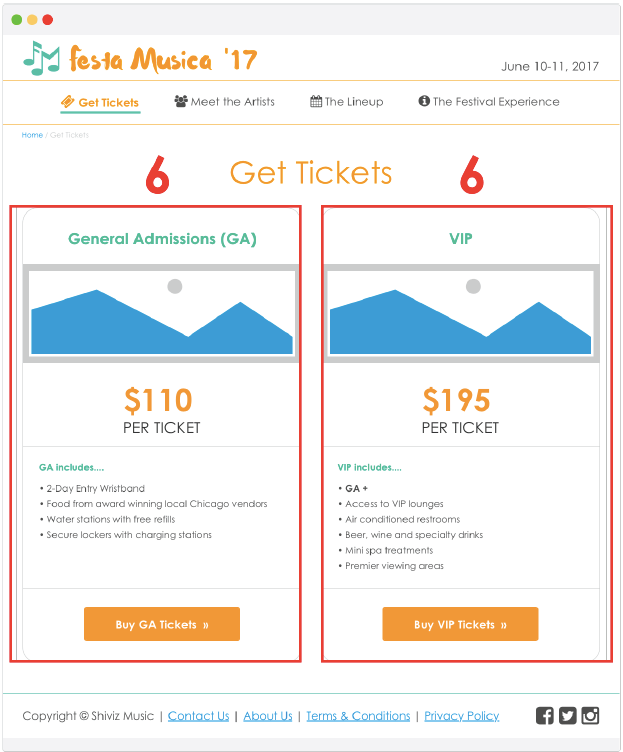
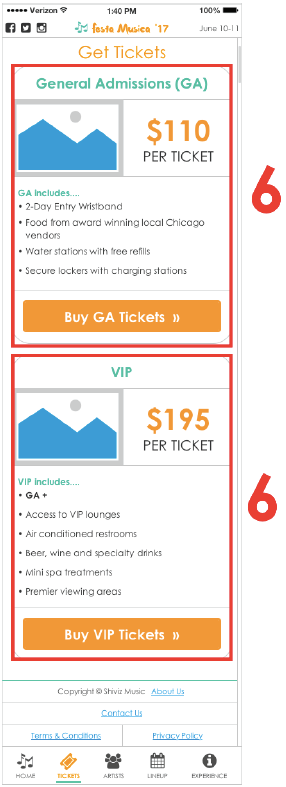
Tickets Section
Learn about the ticket options and step through the easy checkout wizard to purchase tickets. This section's page:
- Get Tickets
- Checkout 1 -4

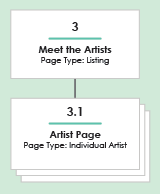
Artists Section
Meet all of the artists that will be performing at Festa Musica. Each artist has their own promotional page. This section's page:
- Meet the Artists
- Individual Artist Pages

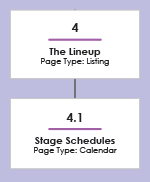
Lineup Section
Showcases the artists performing over the two days. The stage schedule breaks it down by stage and time.This section's page:
- The Lineup
- Stage Schedule

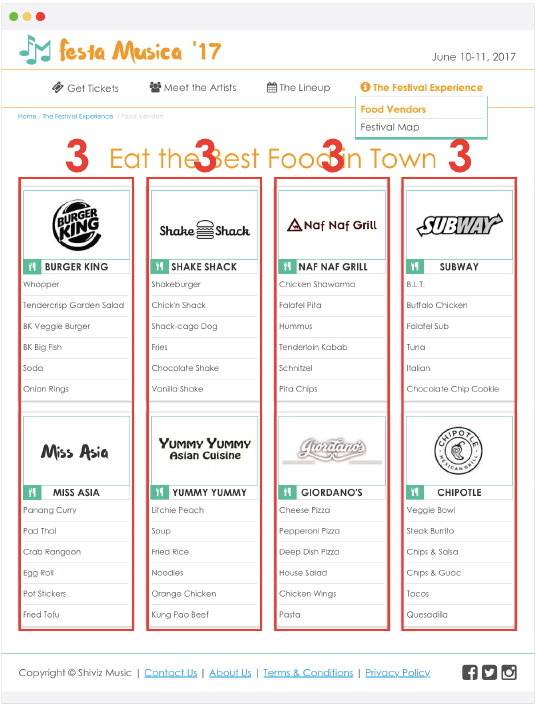
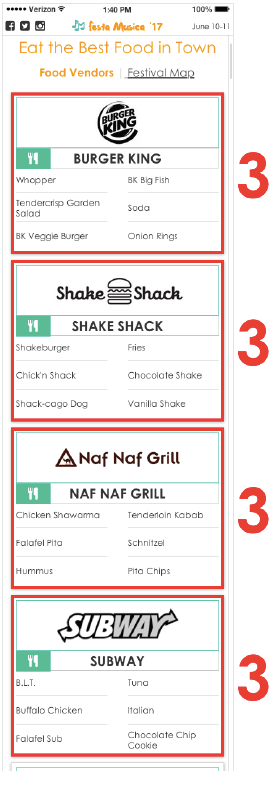
Experience Section
Learn about the key information regarding lodging, directions, food vendors and find a map of the festival grounds. This section's page:
- The Festival Experience
- Food Vendors
- Festival Map

Key Features
Working through the site’s architecture helped drive the creation of the wireframes. There were three key features on the Festa Musica responsive site that we really focused on:
- Global Navigation
- The Stage Schedule
- The Checkout Process
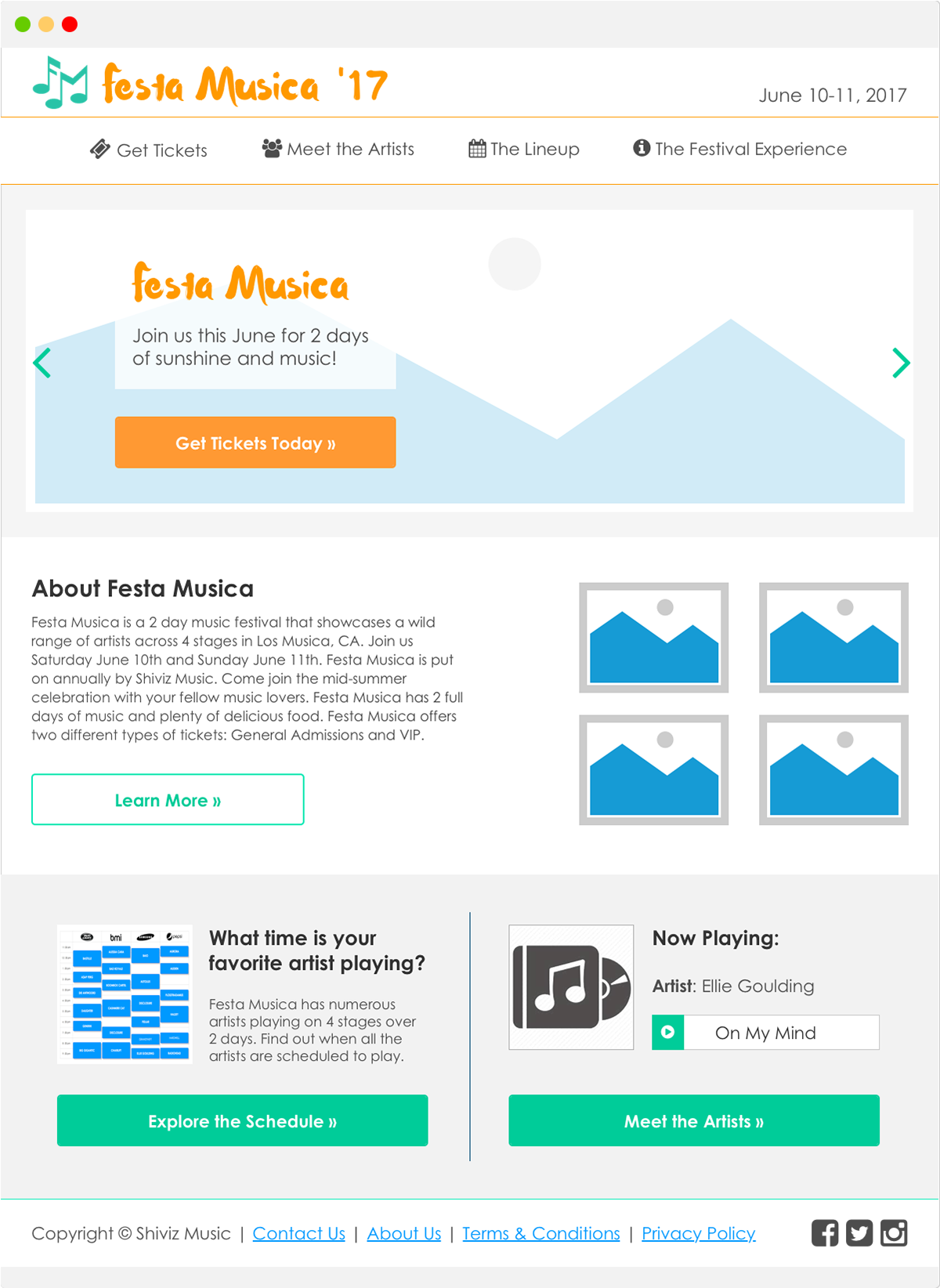
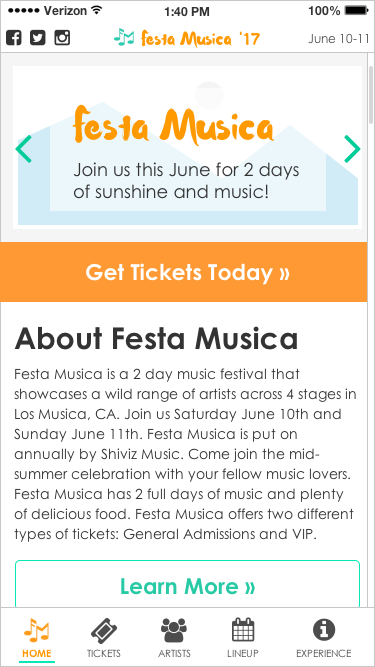
Global Navigation
One thing that was very important for the Festa Musica site was that the global navigation was visible at all times for both the desktop and mobile layouts. The global navigation is in a fixed position on both the desktop and mobile layouts and the page content scrolls behind the navigation. For desktop the global navigation is placed at the top of the screen and for mobile it was moved to the bottom of the screen, with larger icons and smaller text to make it easier for the thumb to reach.


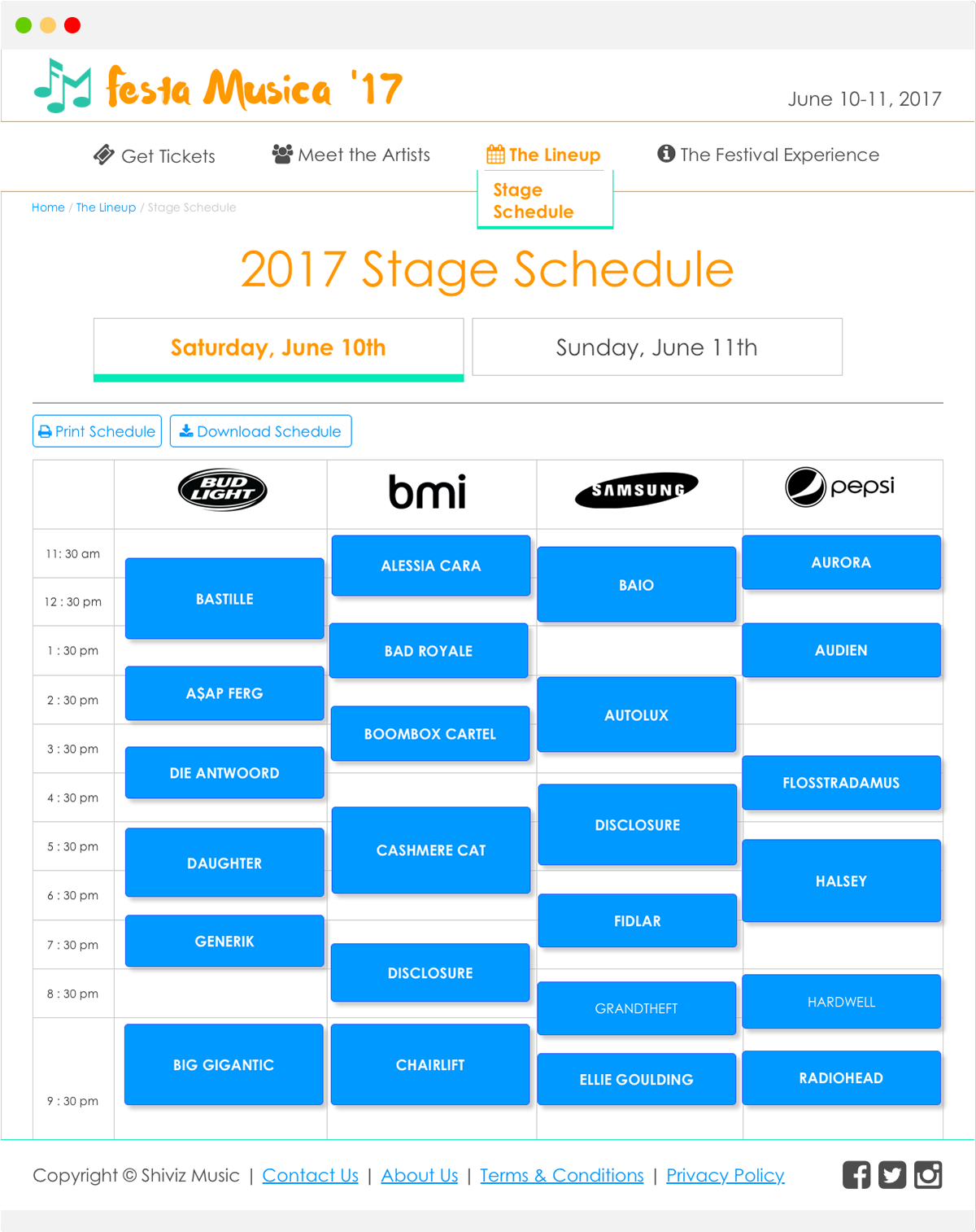
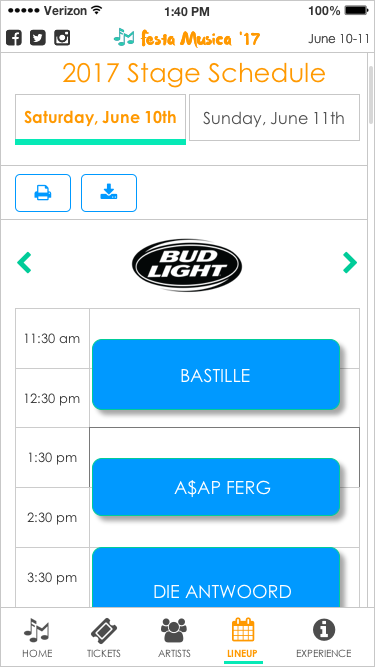
Stage Schedule
The Stage Schedule was another key feature for the Festa Musica website, because it contains valuable information about which stages and times each artist is performing. This page in particular was a design challenge because we had to showcase a large amount of information in a single cohesive view. For the mobile layout we were not able to showcase all of the stages at once, so we decided to show one stage at a time and add right and left arrows that would allow the user to navigate through the various stages.
We chose to breakdown the information in the following ways: Artist - Stage | Artist - Time | Time - Stage


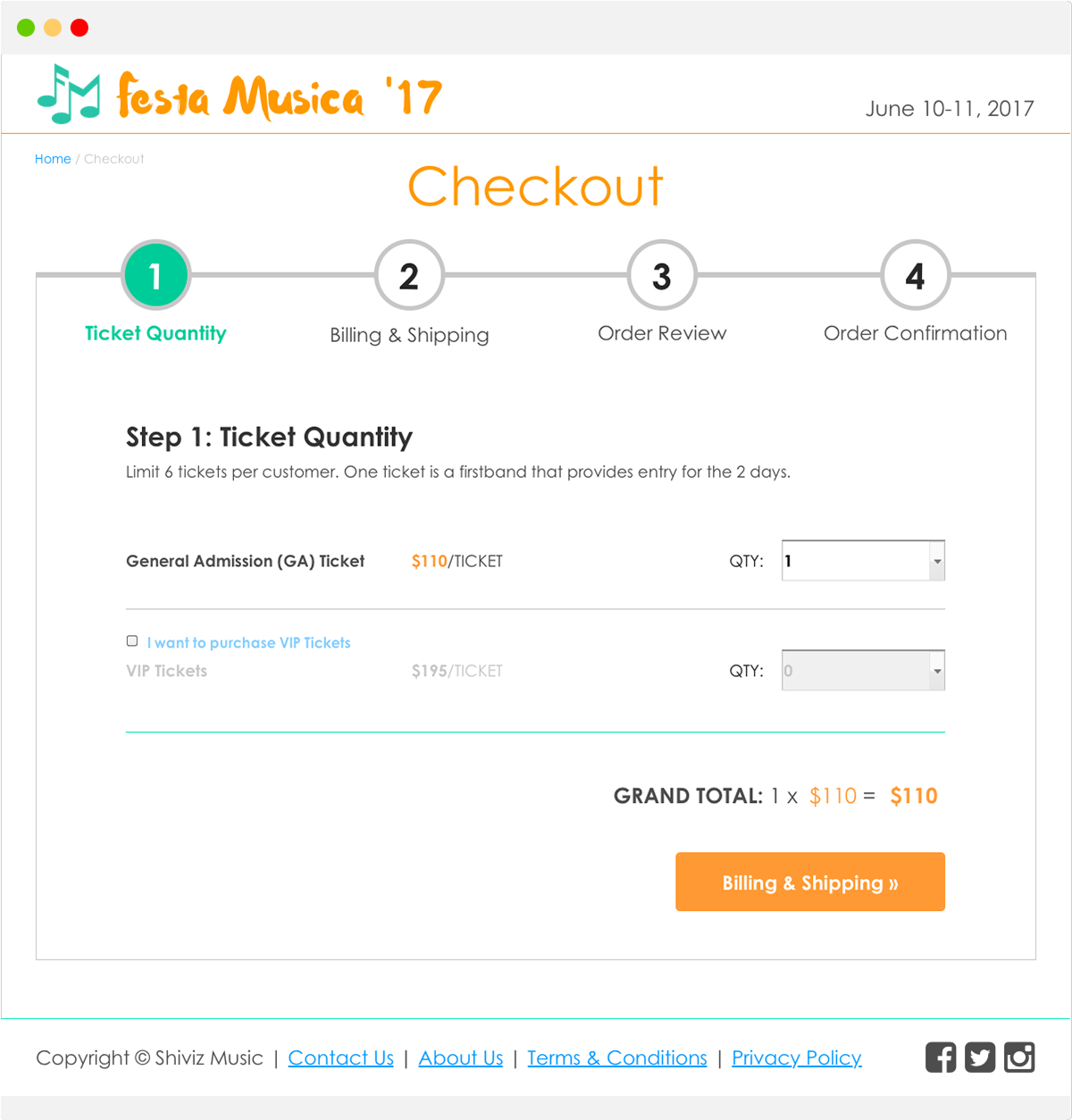
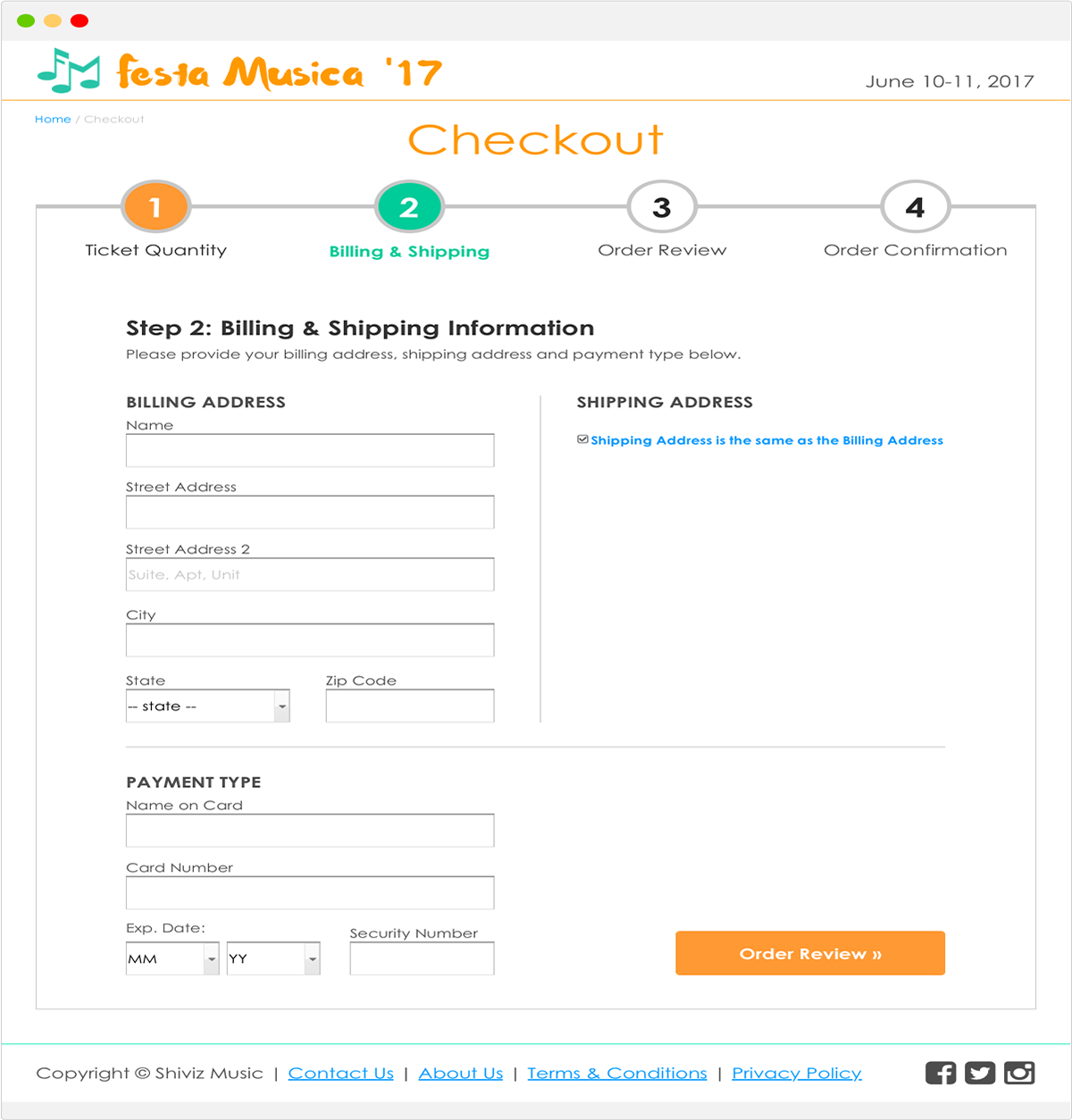
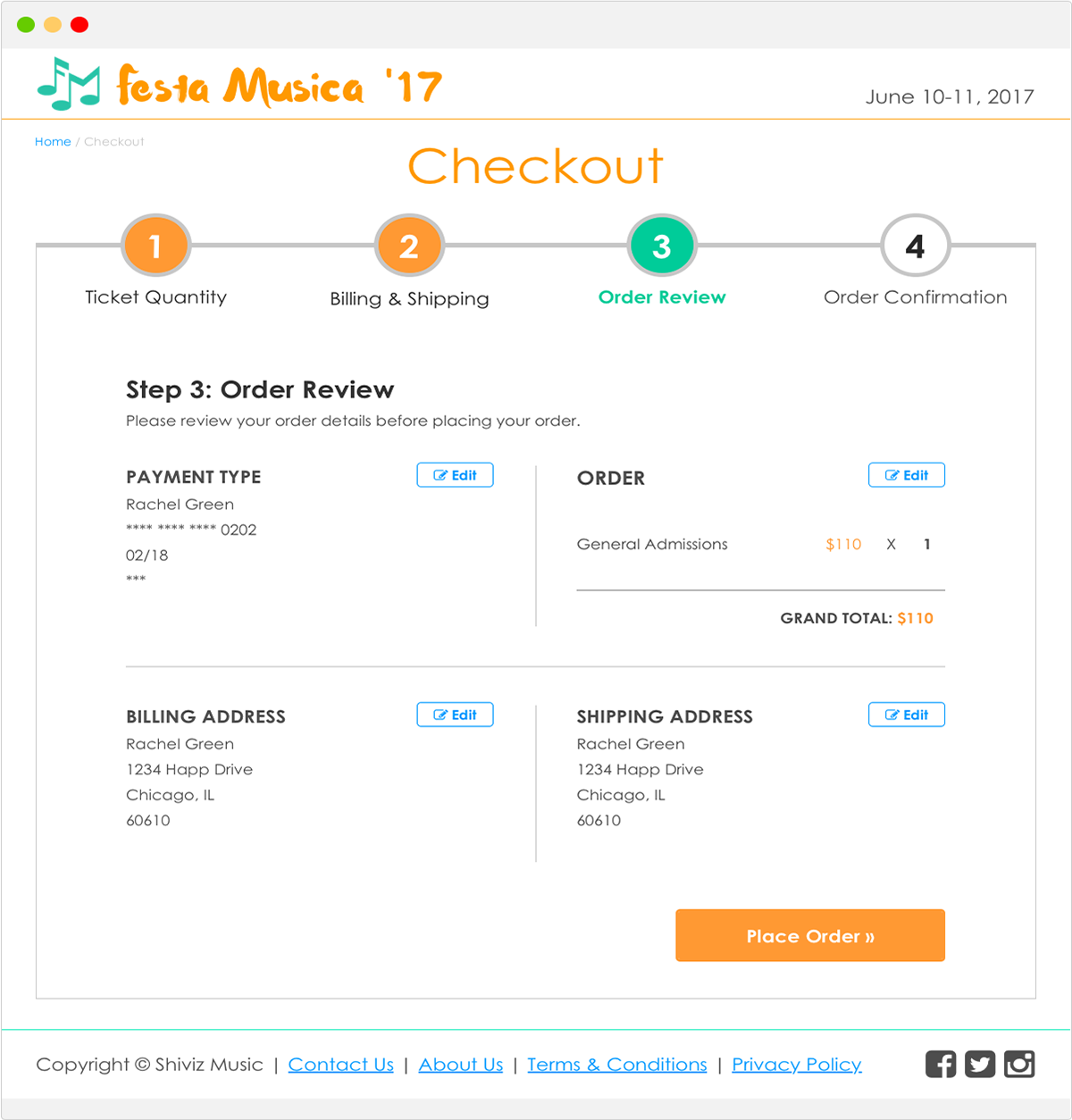
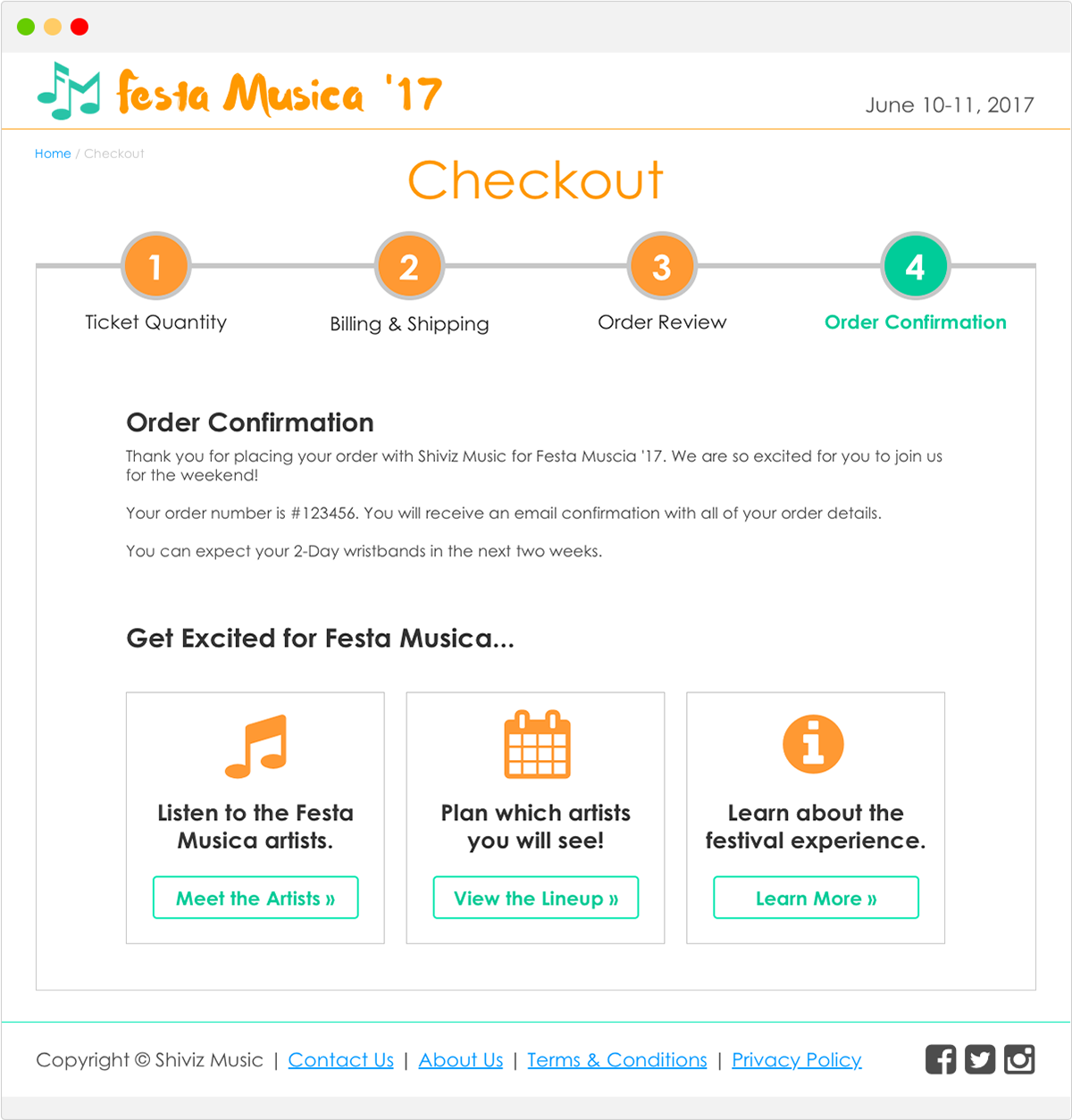
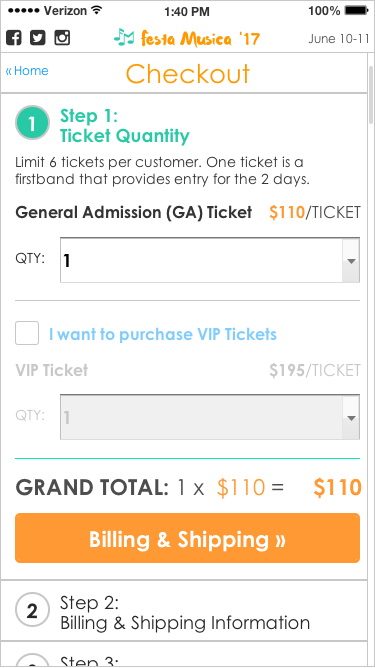
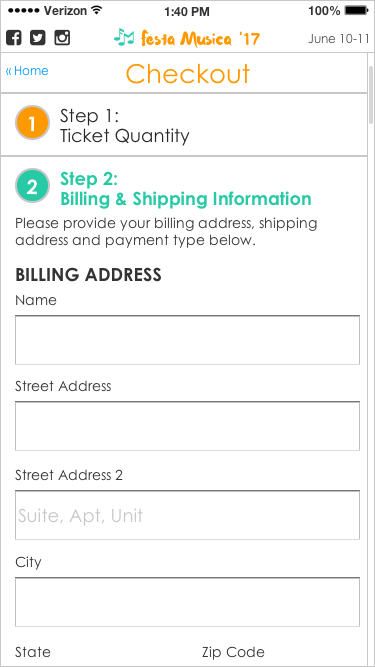
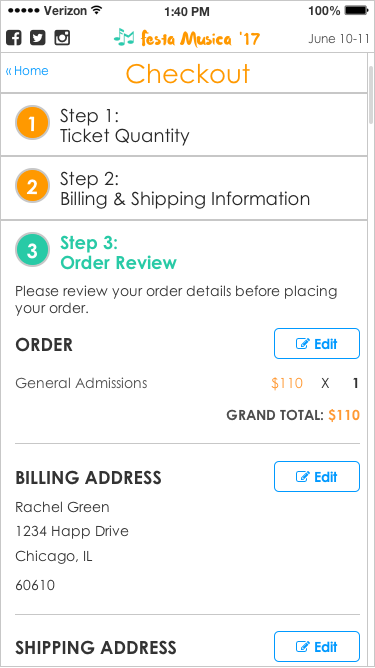
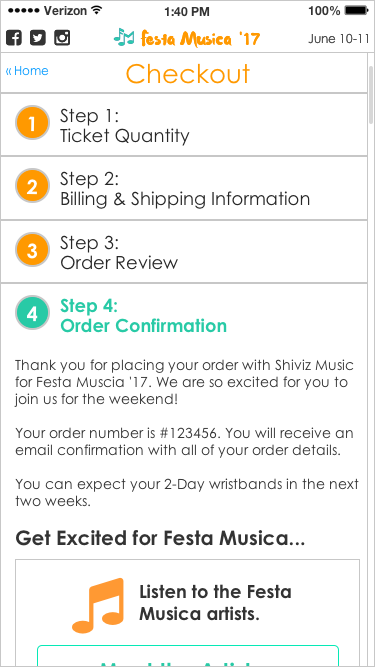
The Checkout Process
Since one of our primary requirements for both the business and the users as to purchase tickets, the checkout process was another key feature of this site. We wanted to ensure that the users had a seamless ticket purchasing experience. The checkout process is a four step wizard that guides the users to select their ticket type and quantity, provide their billing and shipping information, review and place their order.
To ensure that the process was easy to follow on mobile we changed the stepping wizard to a vertical accordion form. When on a mobile device the first accordion will be open by default. When one accordion is open, the other steps remain closed for the sake of conserving space. Just like a user can go to a previous step during the checkout process by clicking on the step number in the desktop version, the user can achieve the same effect on the mobile version by clicking on the relevant accordion tab.








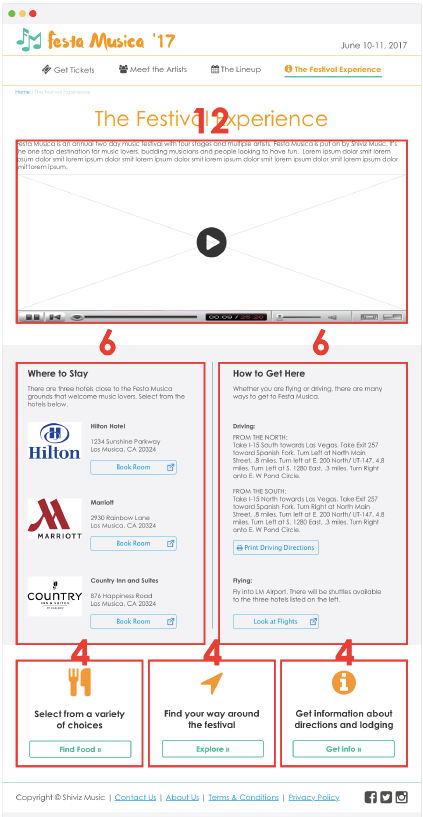
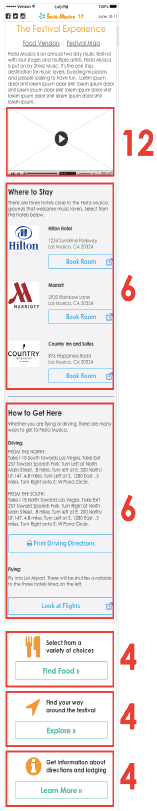
Responsive Design
We created the responsive design based on the Bootstrap framework. We worked in a 12-column vertical grid system that helped transform large desktop layouts to vertical mobile layouts. Below are a few examples of how the column counts shifted from desktop to mobile.






The Final Presentation
We created a desktop and mobile wireframe for each page on the Festa Musica site. We created a final document that encompassed all of the project’s requirements, the sitemap and a wireframe with annotations for each page on the Festa Musica responsive site.
