WSB RFI Form
A Request for Information Form

WSB RFI Form
A Request for Information Form
Project Overview
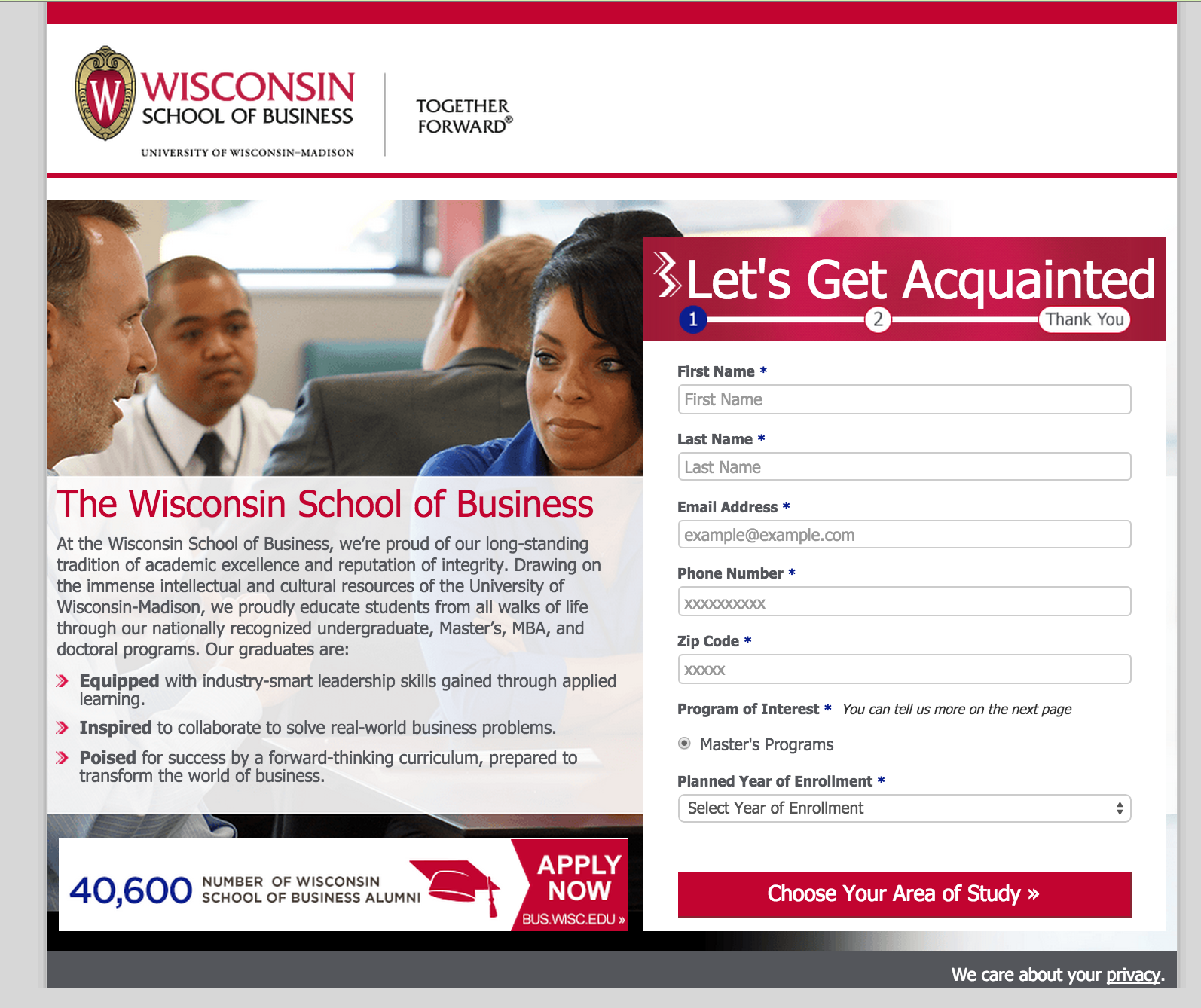
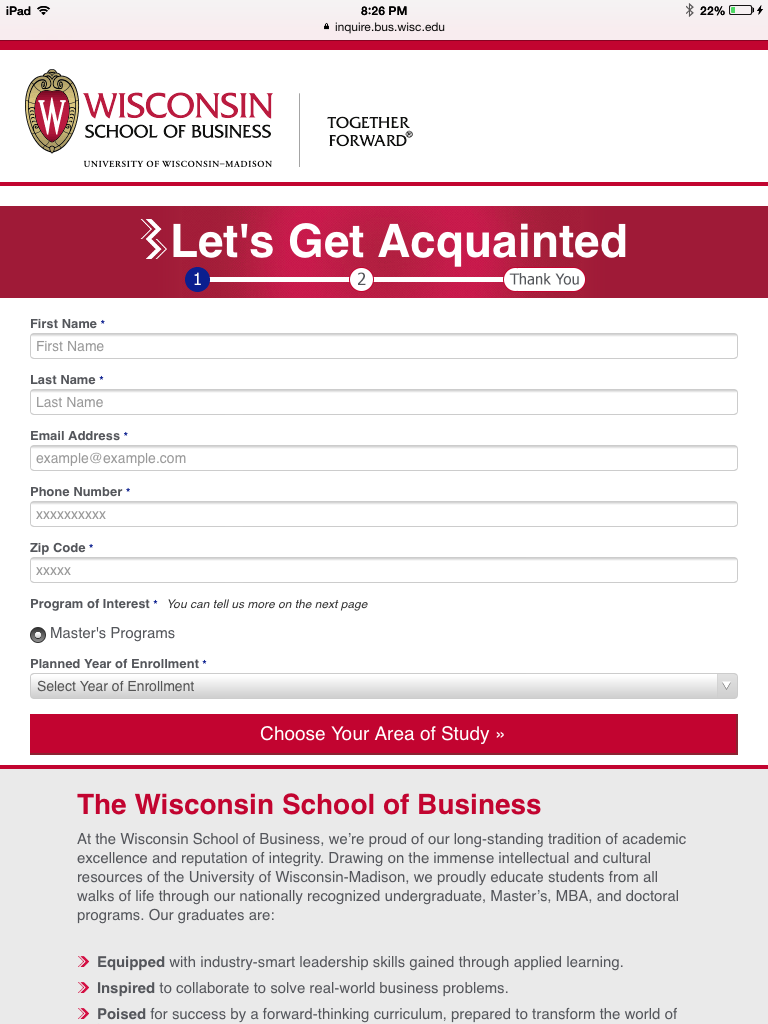
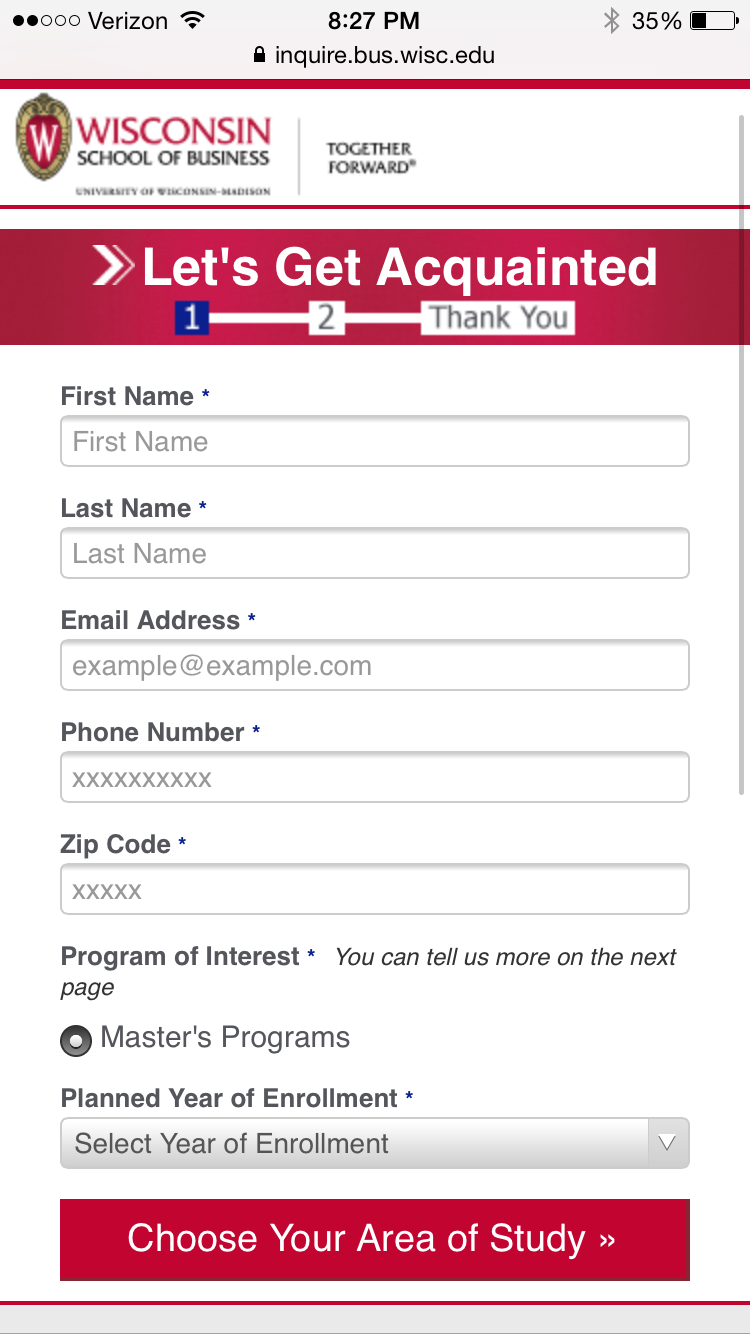
I designed a new Request for Information responsive form for the Wisconsin School of Business. This form is used as a landing page for various campaigns geared towards new students.
This form is part of the school's Lifelong Management system, which will allow the school to connect with students during their path to applying. The purpose of this form is to gather prospective students’ information.
My Role
I served as the lead interaction designer for the project. I worked directly with key stakholders in the business school to gather the project requirements. I went through the iterative User-Centered Design Process by conducting research, creating wireframes and interactive prototypes and then designing the pages visual design.
Tools
- Balsamiq
- Adobe Illustrator
- Adobe Photoshop
- Adobe InDesign
The Research Phases
Competitive Analysis
I conducted a competitive analysis, during which I researched and explored the school's top comeptitr's RFI forms and inquiry methods.
During this research process I filled out numerous RFI forms to understand what information school's were collecting and how the user moved through the process.
Form Best Practices
I research form best practices to determine various designs and functionalities that success forms utilize. I primairly used Luke W's research on forms as my guide. These guidelines provided me with data to support and drive my design choices.
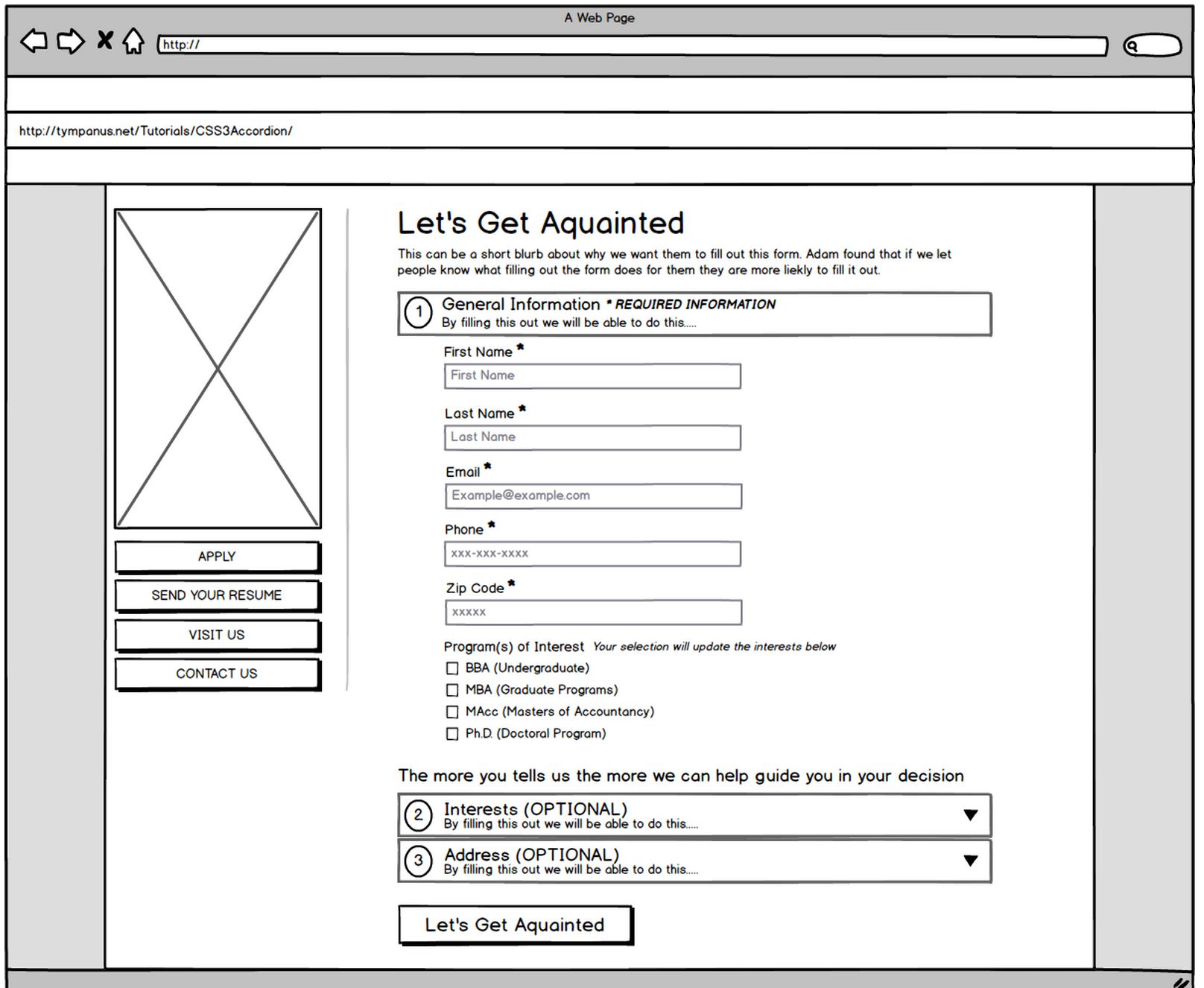
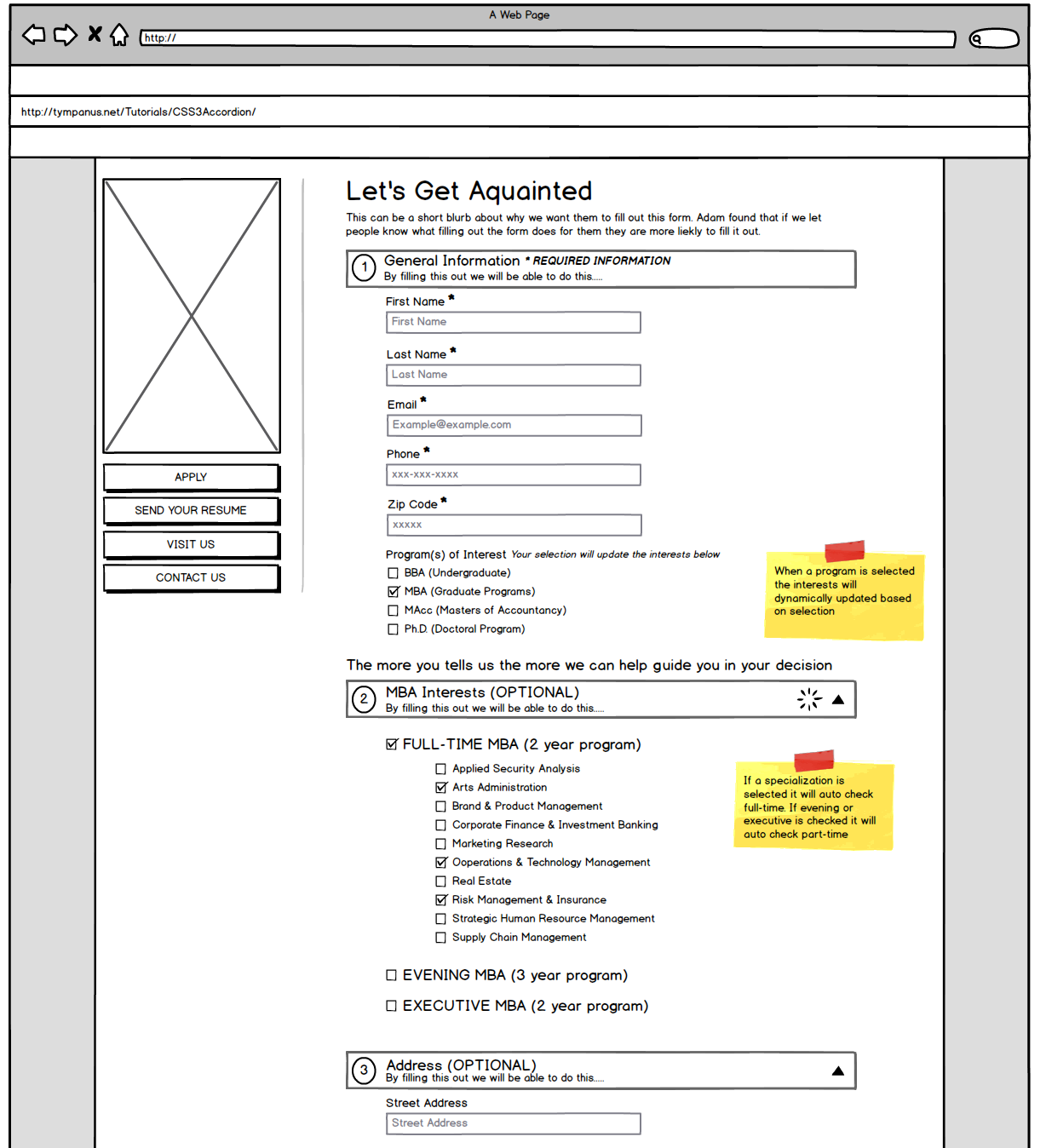
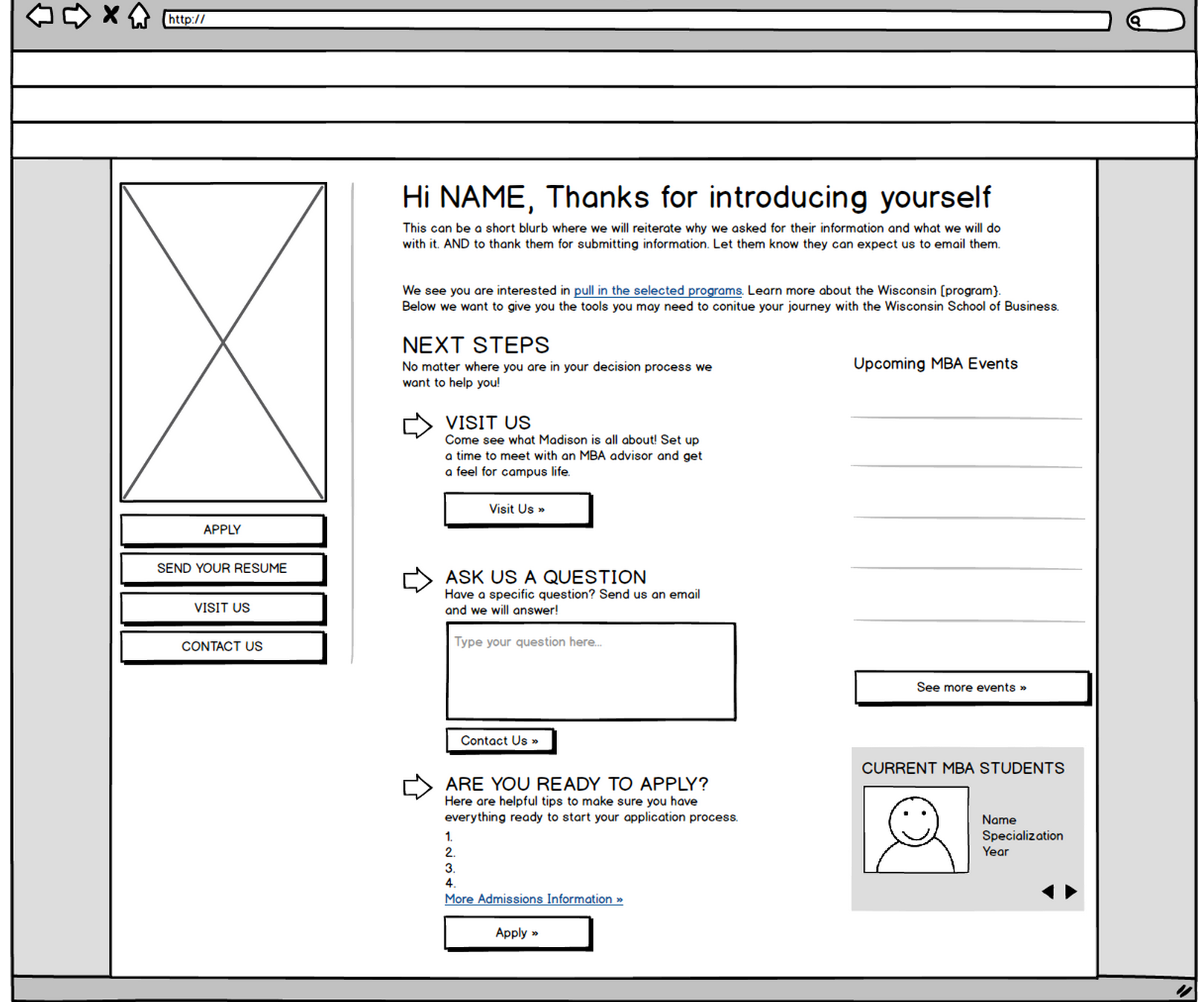
The Design Phase
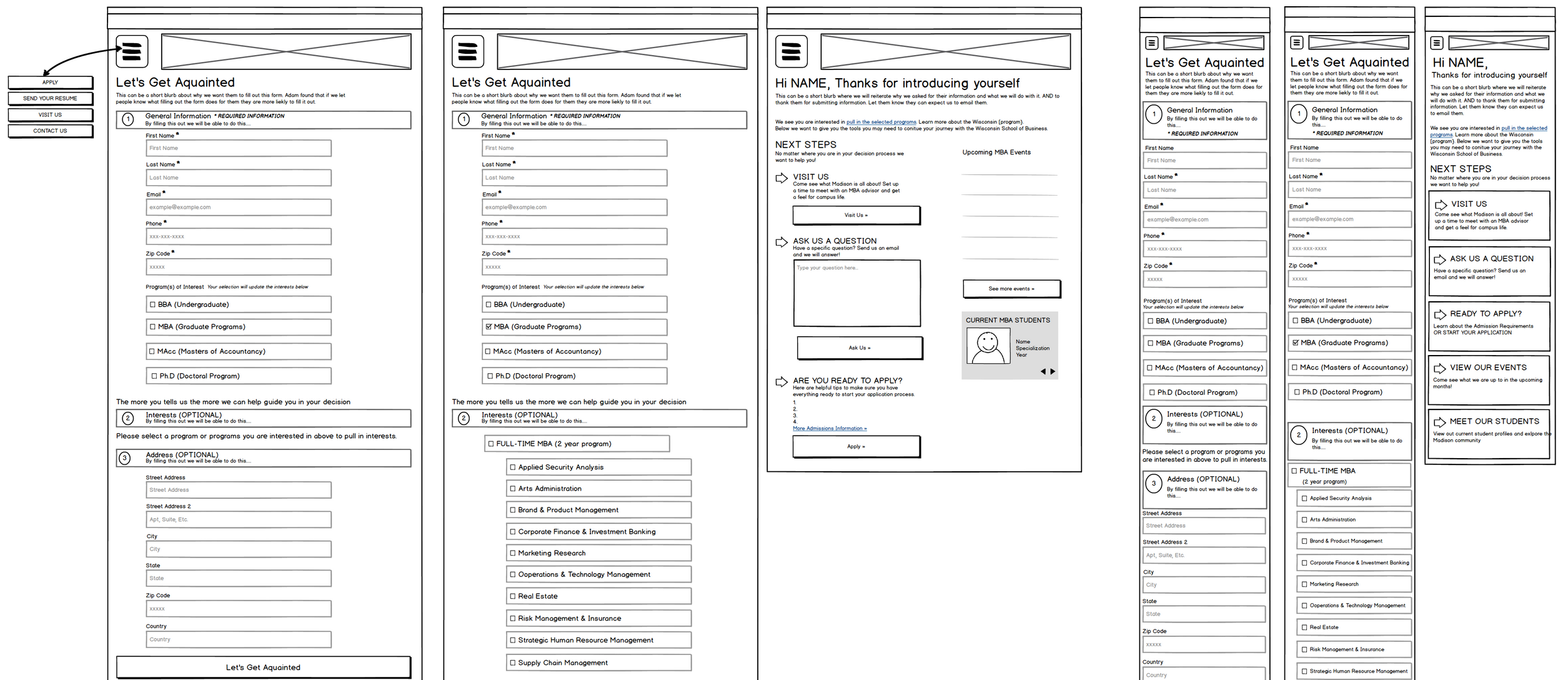
I created wireframes using Balsamiq to determine the layout of the page and the step-by-step form. I held weekly meetings during which I presented iterative wireframes to the key stakeholders. These meetings ensured that everyone had a chance to have their voice heard during the process.




The Visual Design
Following the iterative wireframing process, I designed the visual appearance of the landing page. Utilizing the WSB's branding guide I selected colors, typography and imagery to support the school's vison and the page's layout.