WSB Homepage
Redesign & Re-Architect

WSB Homepage
Redesign & Re-Architect
Project Overview
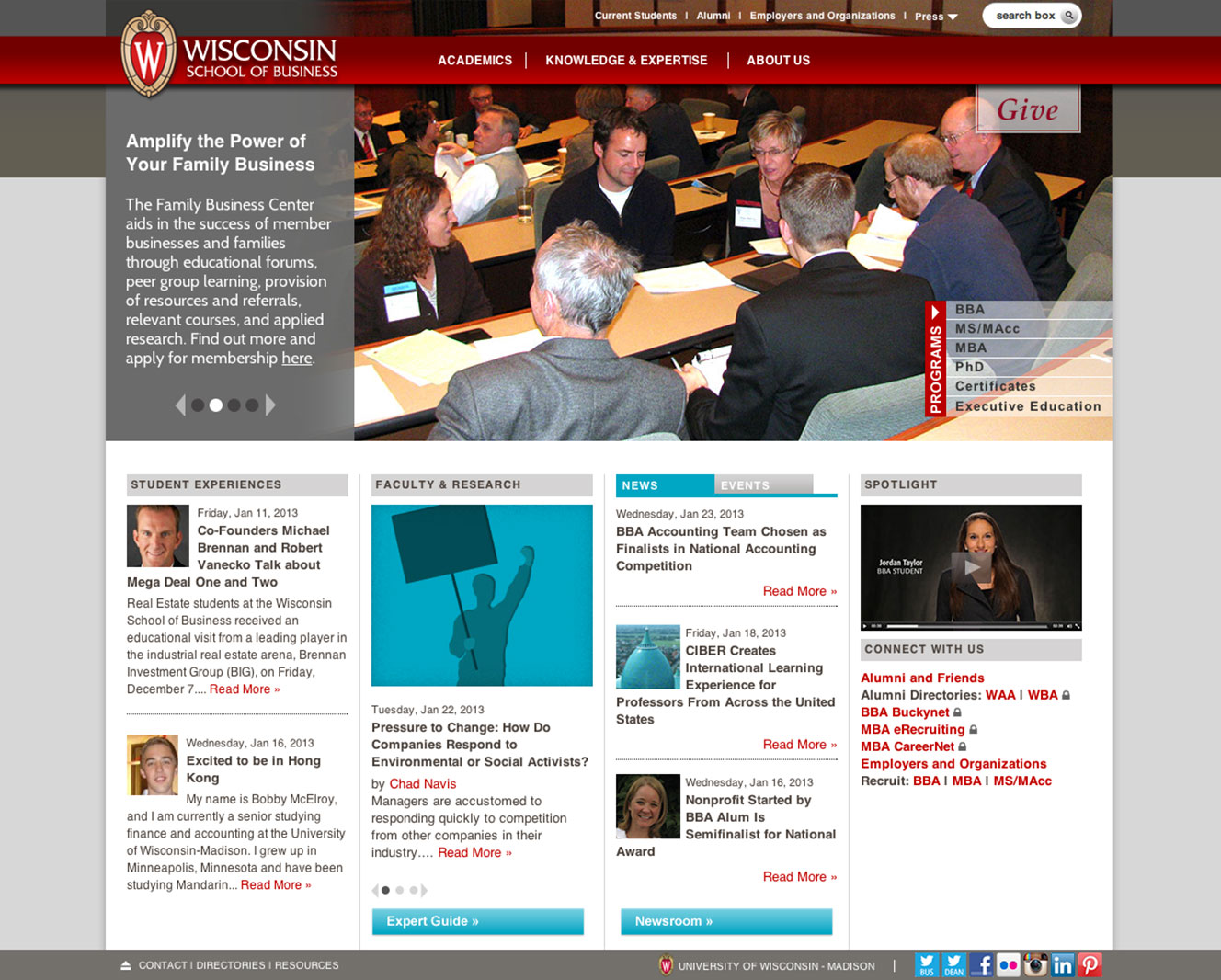
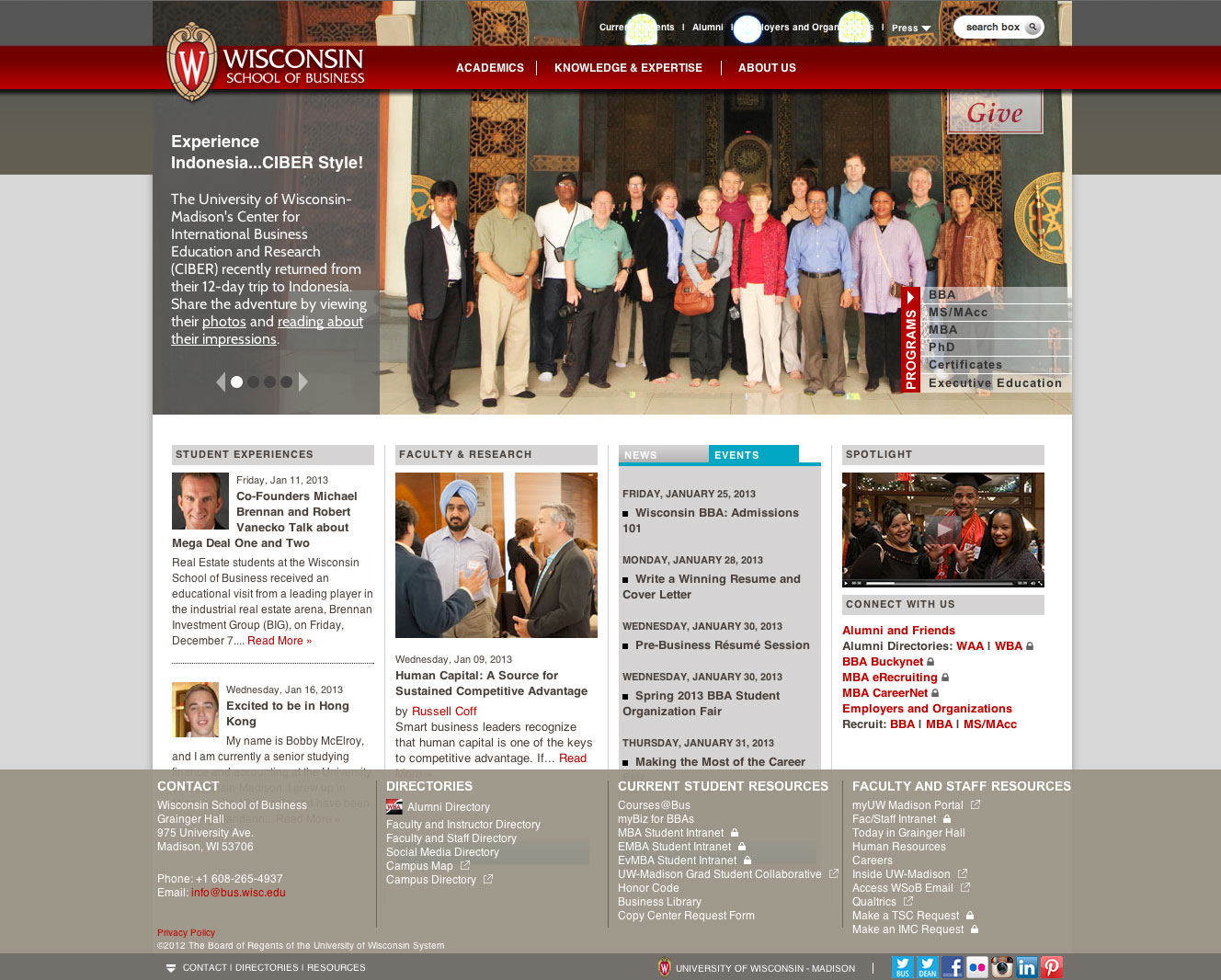
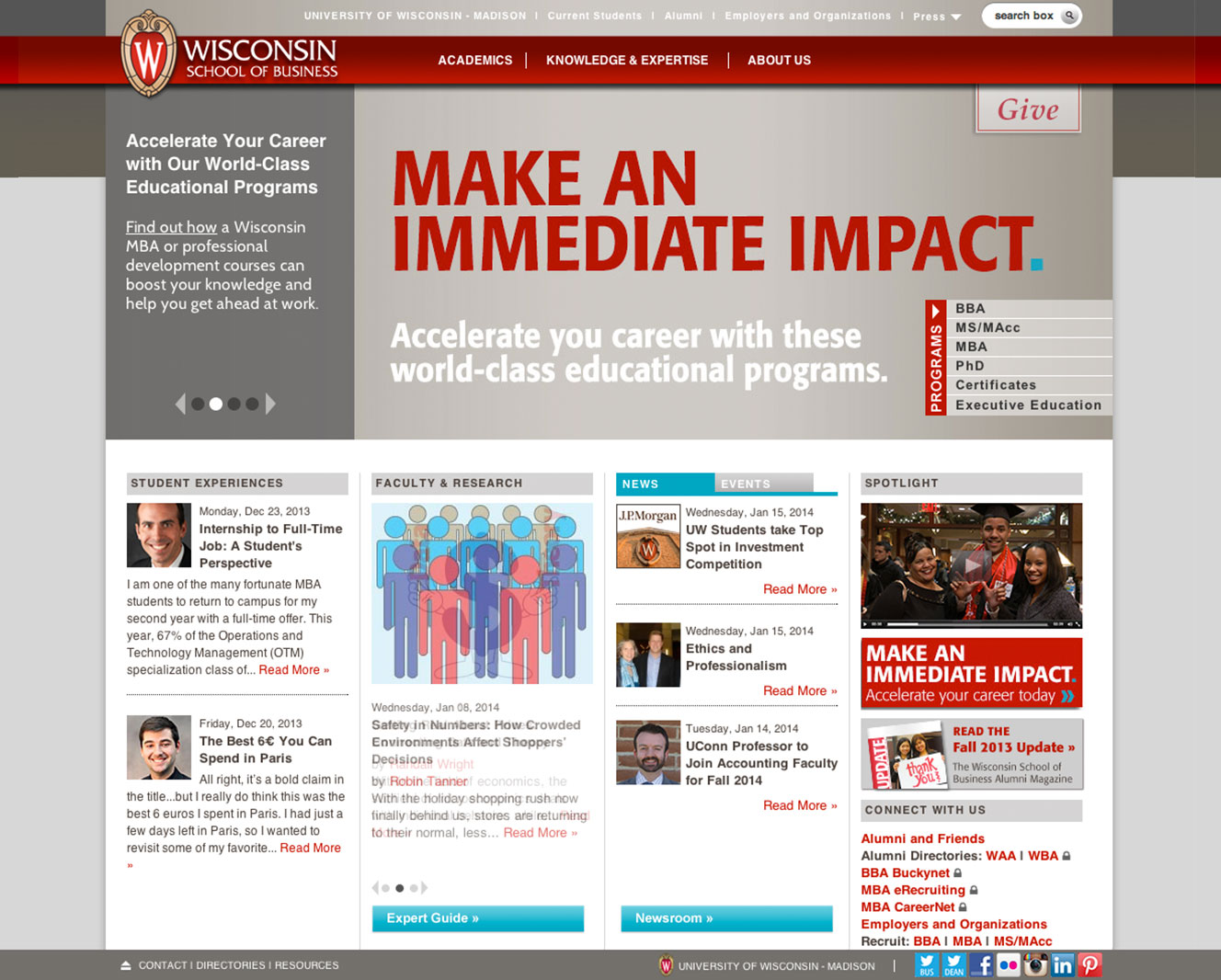
As the lead UX designer in the Integrated Marketing Communications (IMC) Department, we redesigned the Wisconsin School of Business homepage to reflect our target audiences and the vision of the School. I started the process by researching our competitors' homepages, collecting user data and gathering content to portray the School's vision. I then wireframed the new homepage and "jumbo navigation." Through my wireframes I showcased the new layout of the homepage and how each section reaches a different target audience. I then worked with the development team to bring the new homepage to life.
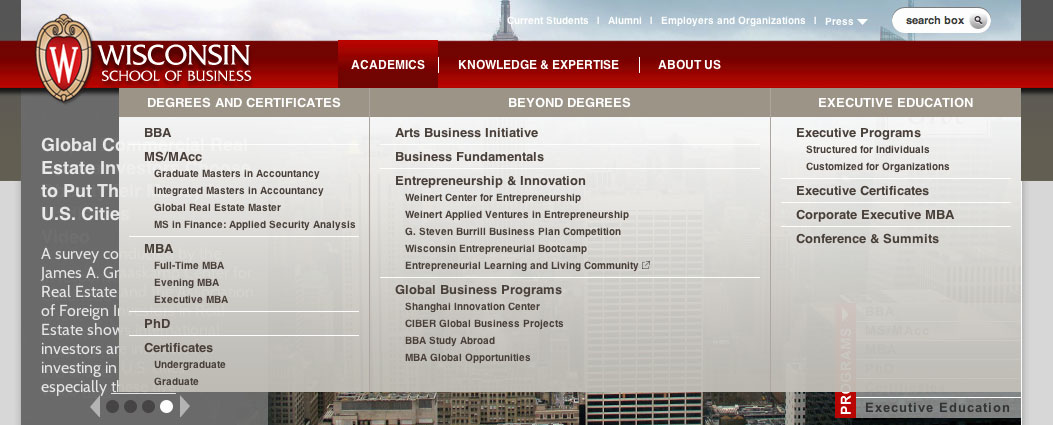
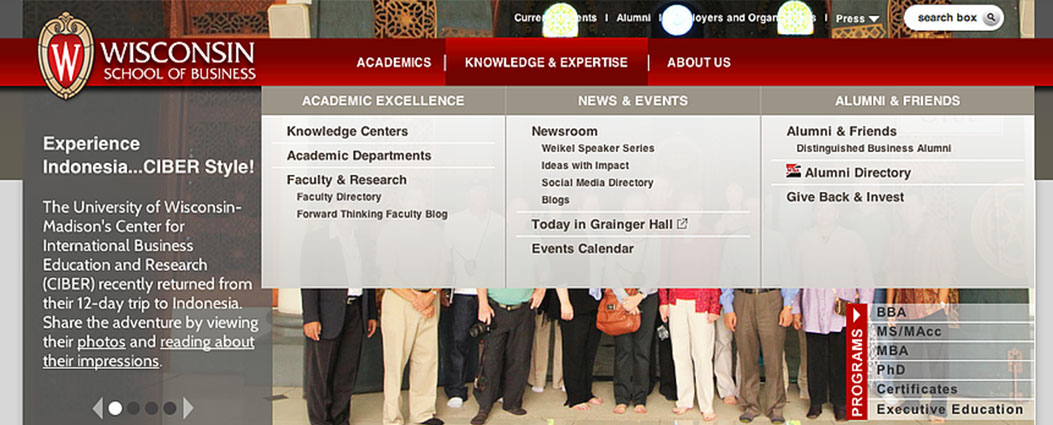
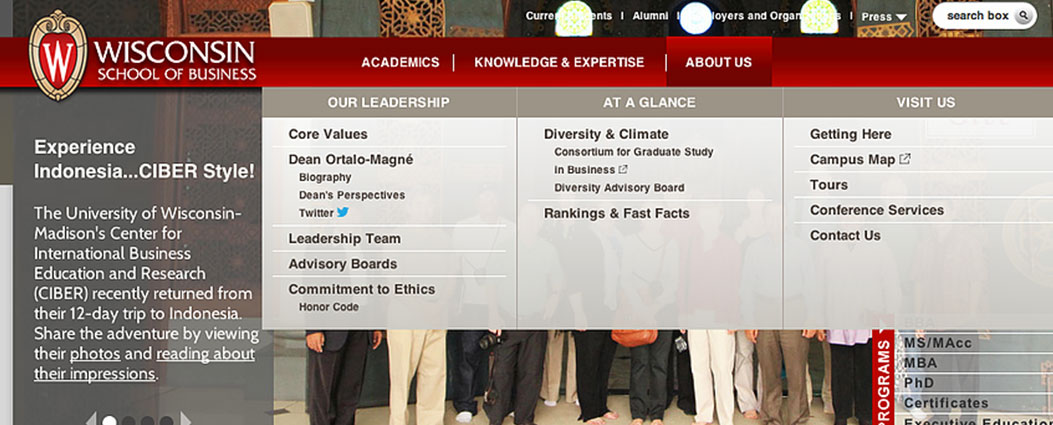
As part of this project, the IMC also re-architected the Wisconsin School of Business’ website. We created “mega menus” for the site to provide all of our user groups with easy access to their resources. I wanted to create a more user friendly navigation experience. By creating the "mega menu”, I was able to have more links available to the user from first glance. This allows the user to better explore our site, and provides easier access directly to the page they want.
Please note this homepage has been updated recently.
My Role
I served as the lead interaction designer for the project. I gather requirements, conducted qualitative research and designed wireframes. Then I worked collaboratively with visual designers and developers to create the new homepage and “mega menus.”
Tools
- Balsamiq
- Omnigraffle
- Google Analytics
- User Interviews
- Adobe Photoshop
The Research Phases
Gathering Requirements
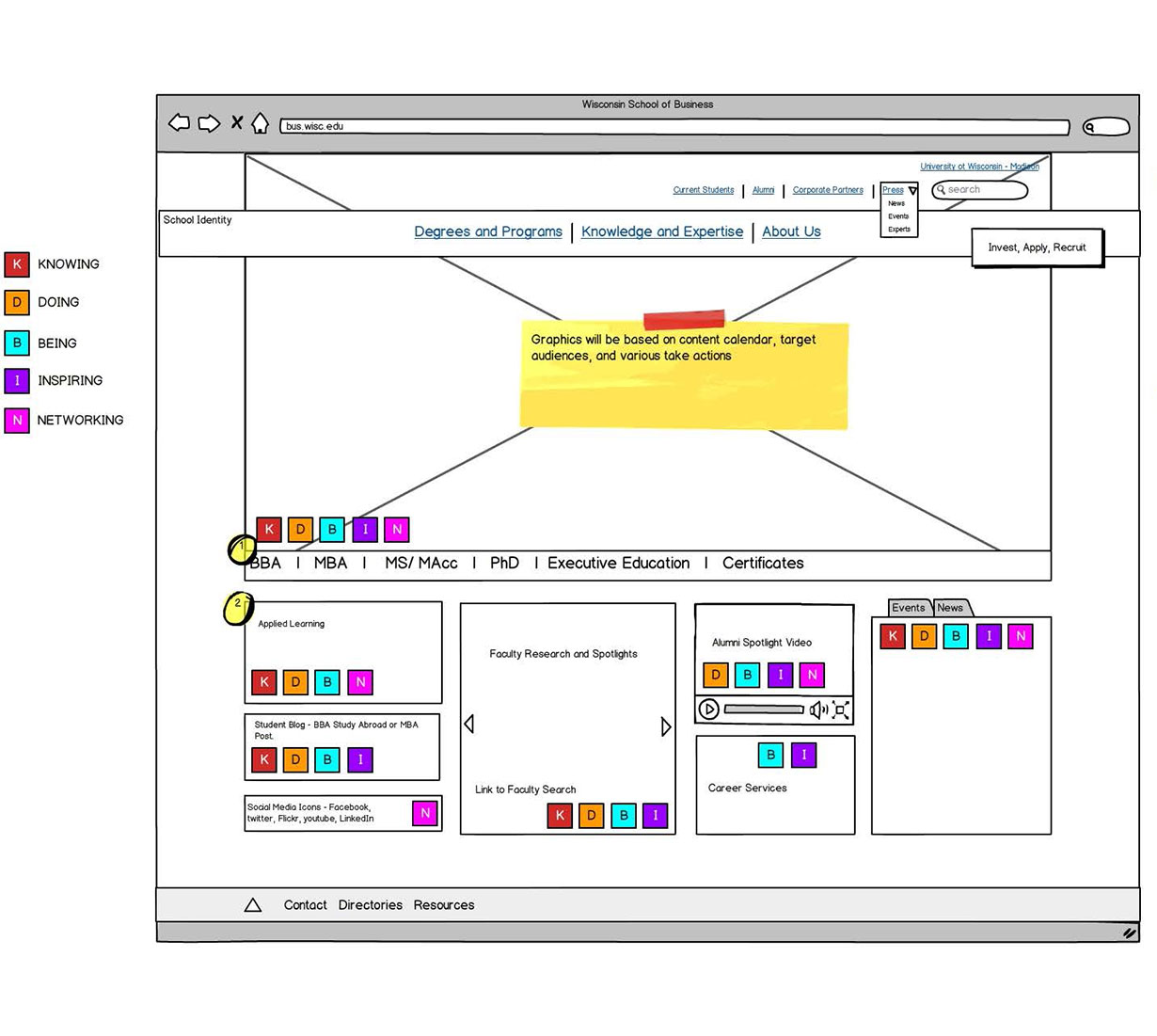
Leading up to the project, I met weekly with the key stakeholders involved in the homepage redesigns and the site’s architecture. The primary stakeholders included the dean of the business school, the directors of the various business school programs and the IMC team members. One of the key requirements was that the homepage supported the Dean’s message of KDBIN:
- K: Knowing
- D: Doing
- B: Being
- I: Inspiring
- N: Networking
Qualitative Research
To drive the design decisions made my me and my team, I gathered data from Google Analytics. The analytics indicated which pages were most visited, which pages had the longest time on page and which pages were visited most on campus.
The Design Phase
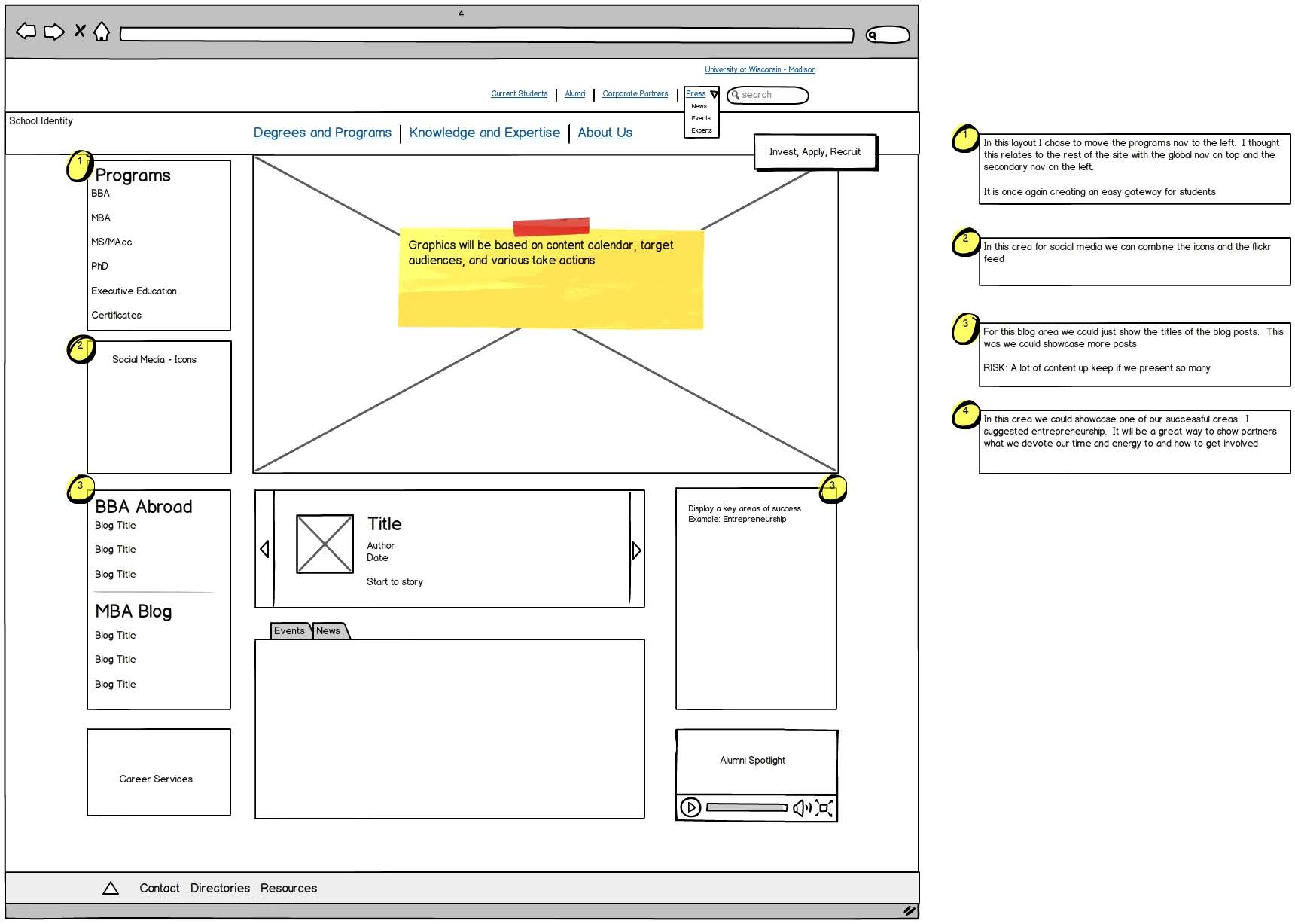
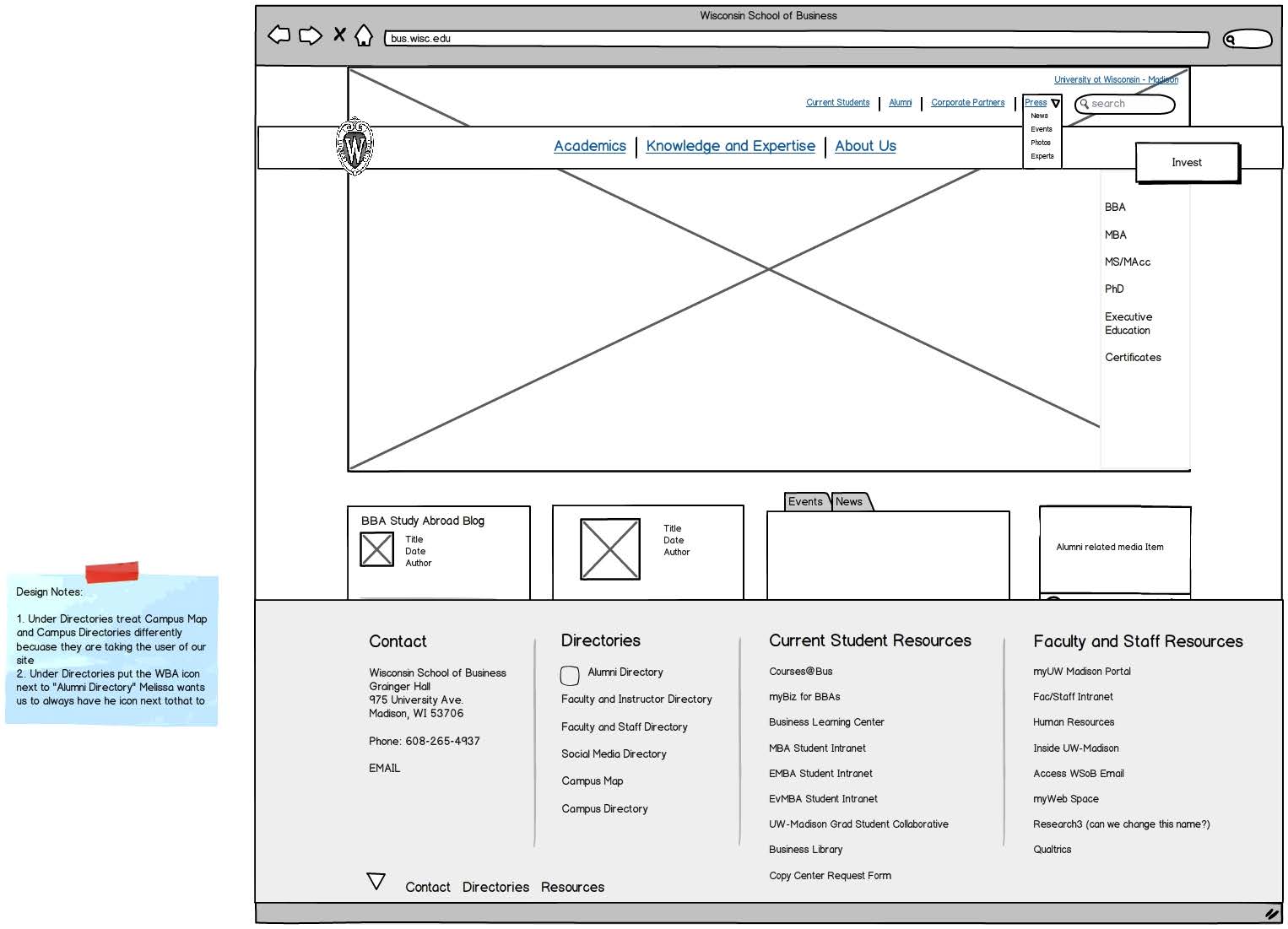
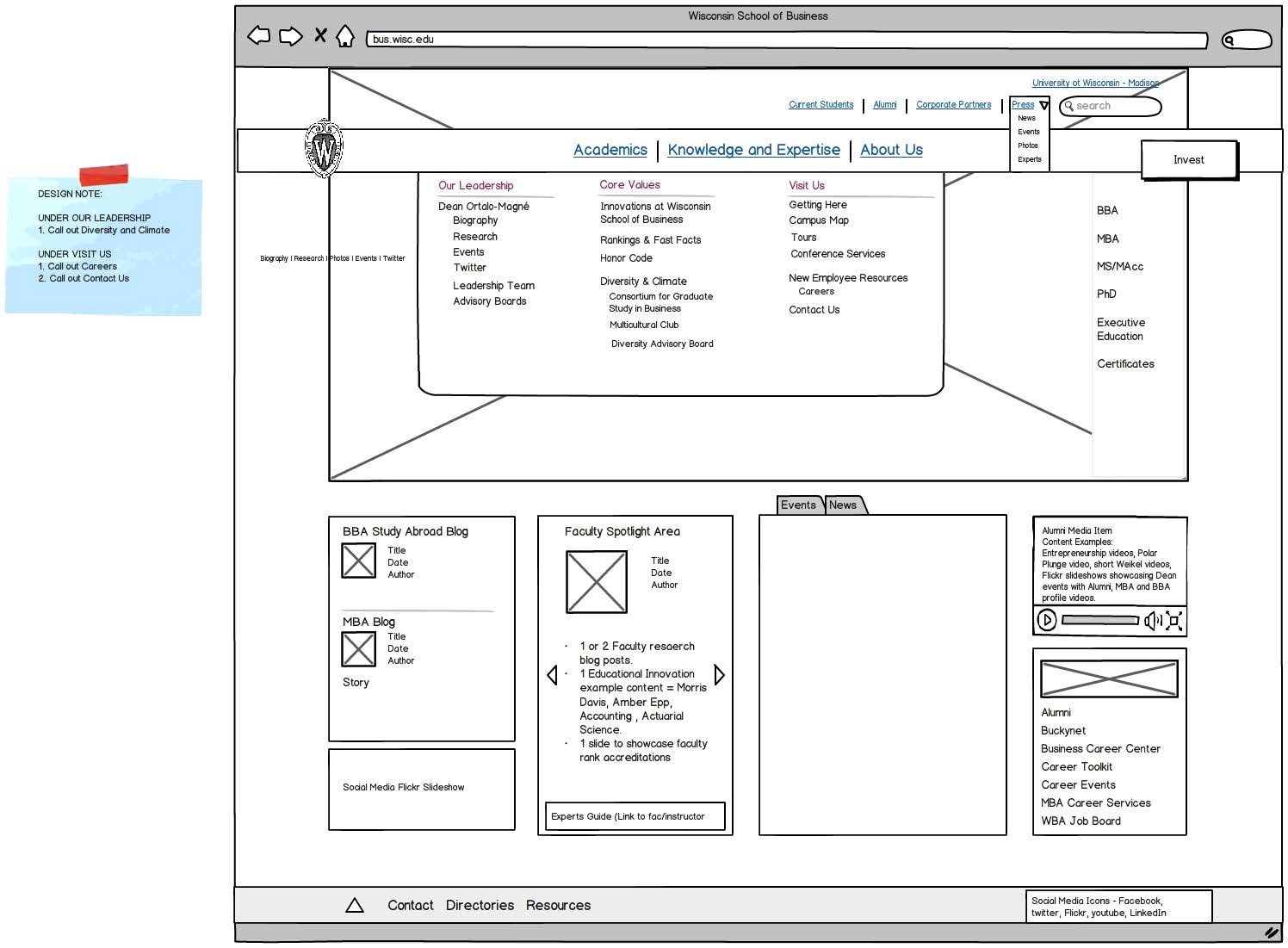
Over the course of this project, we worked through a very iterative process. I created wireframes in Balsamiq that allowed us to make quick changes over the course of the project. I started with simple blocked wireframes that showcased the various areas for content and which letter of KDBIN the content supported. The wireframes enhanced over time to include more detail about the specific content and its functionality.
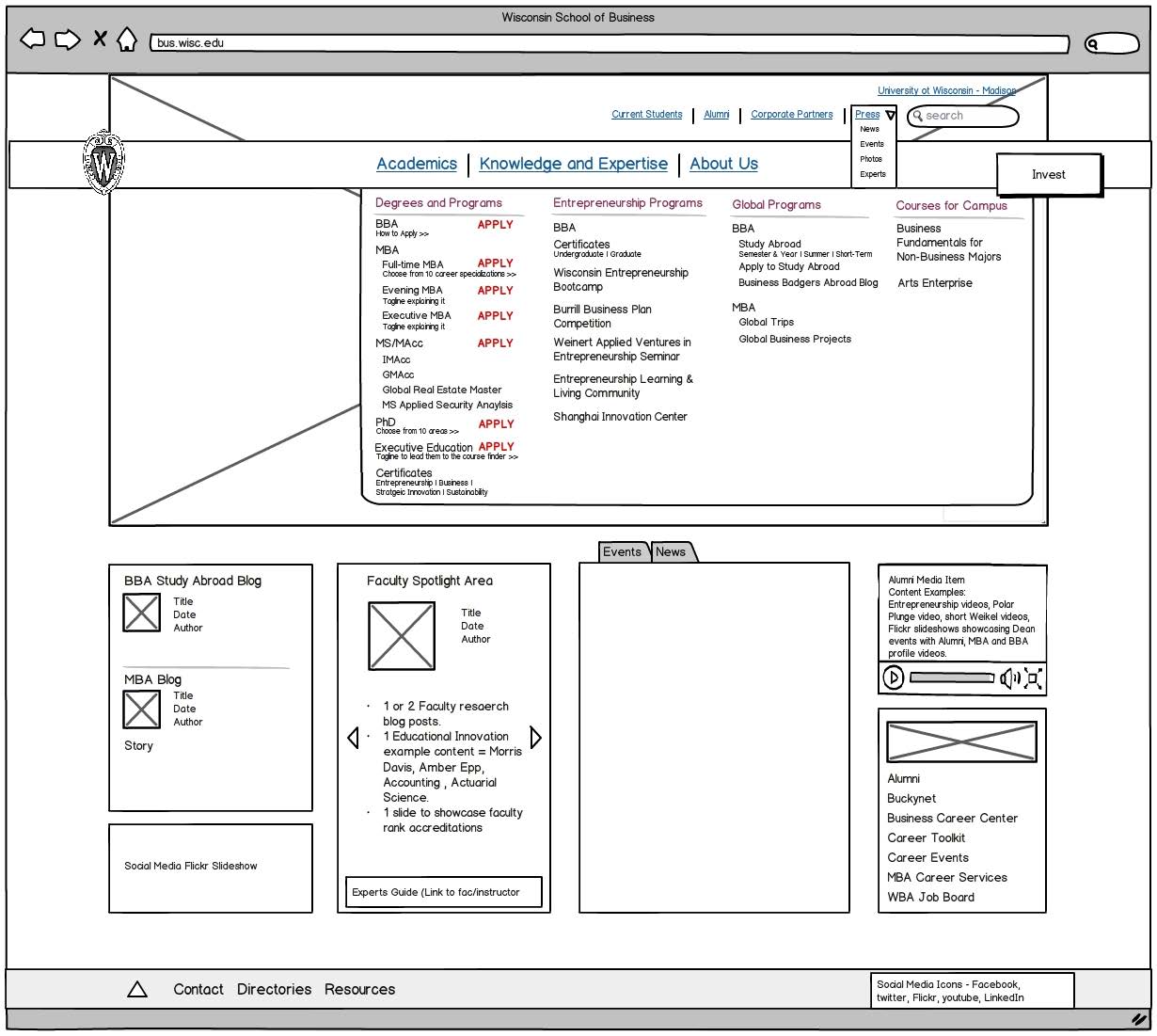
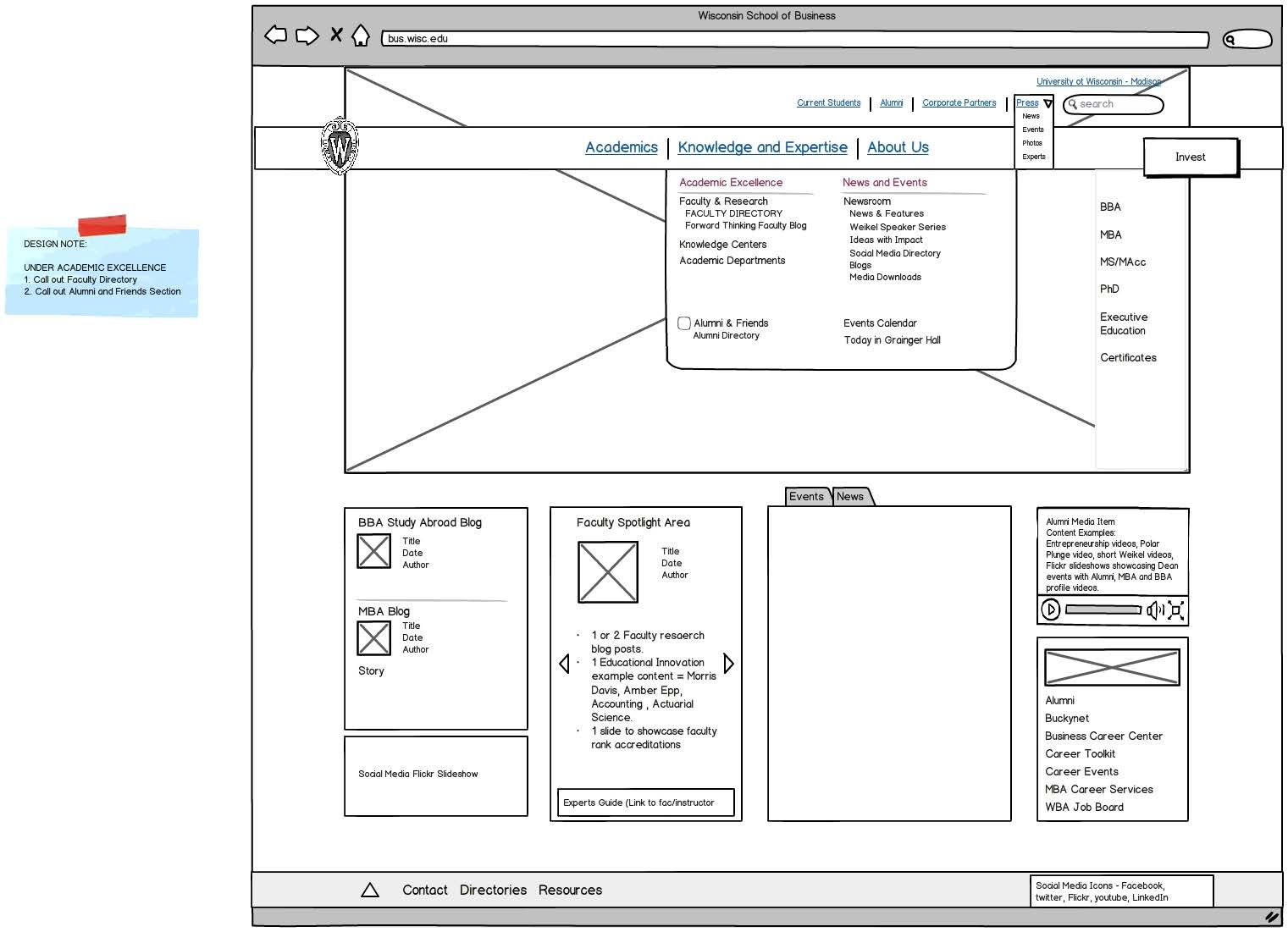
I also created wireframes for the “mega menus.” We chose to work with a shallow global navigation that opened to deep “mega menus.” We created three top level links for the global navigation:
- Academics
- Knowledge & Expertise
- About Us
Within each of the “mega menus” the links were divided into smaller categories to help guide the users through the menu. The wireframes allowed us to quickly move links around the menus and make changes as we talked to key stakeholders and users.







The Visual Design
I worked collaboratively to create the visual design for the homepage and the “mega menus.” Working with a co-designer we created normal, active and hover styles for the links within the “mega menus.” The visual designer created the overall look and feel for the homepage based on the school’s branding and style guide. I then worked closely with the visual designer to create the various graphics on the homepage.