work!
A Personal Fitness Application

work!
A Personal Fitness Application
Project Overview
The work! application is an integrated multi-platform exercise assistant for all ages and fitness levels to plan, complete, and evolve their fitness routines to achieve and maintain their personal fitness goals. The work! application allows users to set their personal fitness goals; research and choose from hundreds of exercise routines; create a structured workout program; review their performance; track their fitness goals; and connect users with their trainer, family, and friends. work! is designed to make it easy and fun to workout.
Our team set out to merge a user's smart phone with their wearable technology and create an enhanced fitness experience.
My Role
I worked with five other team members to research, design, prototype and evaluate the work! mobile and smart watch applications. My primary roles included, building the axure prototypes, designing the overall aesthetic of the application and laying out our teams final product presentation.
Tools
- Axure
- Adobe Photoshop
- Adobe Illustrator
- Adobe InDesign
The Pre-Design Phase
Our class was focused on the wireframing and prototyping part of the UCD process. In order to determine which problem space our team wanted to explore we conducted quick guerilla user research. We asked people what applications the currently use on their smart phones and watches and if there were any applications they thought could be improved upon. Once every team member collected their ideas we had a brainstorming session to determine our project idea. We found that many people commonly use their wearables for fitness.
Our team decided to prototype a new fitness application that would allow users to learn new exercises, create personalized workouts, track their fitness stats and build motivating playlists for their workouts.
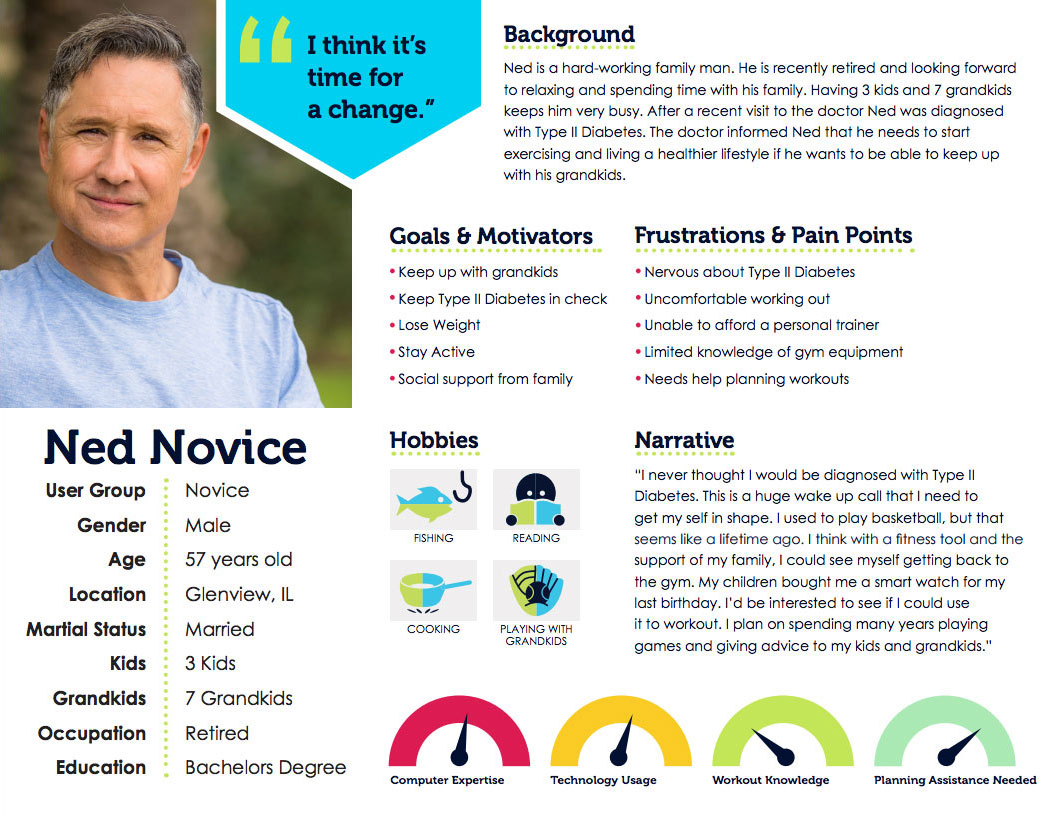
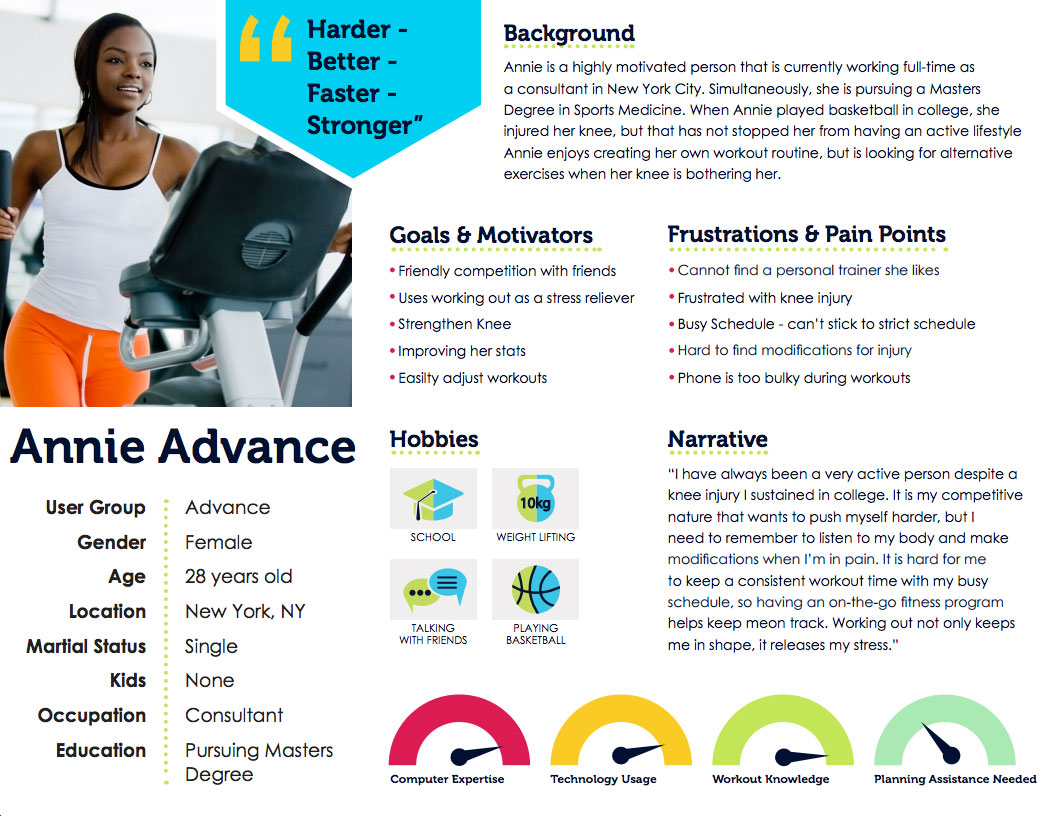
Once we had our fitness application idea in place, our team created personas for our target audience. Our team created two personas, one which represented users who are new to fitness and the other represented users who are very fitness focused.


The Design and Post-Design Phases
Branding
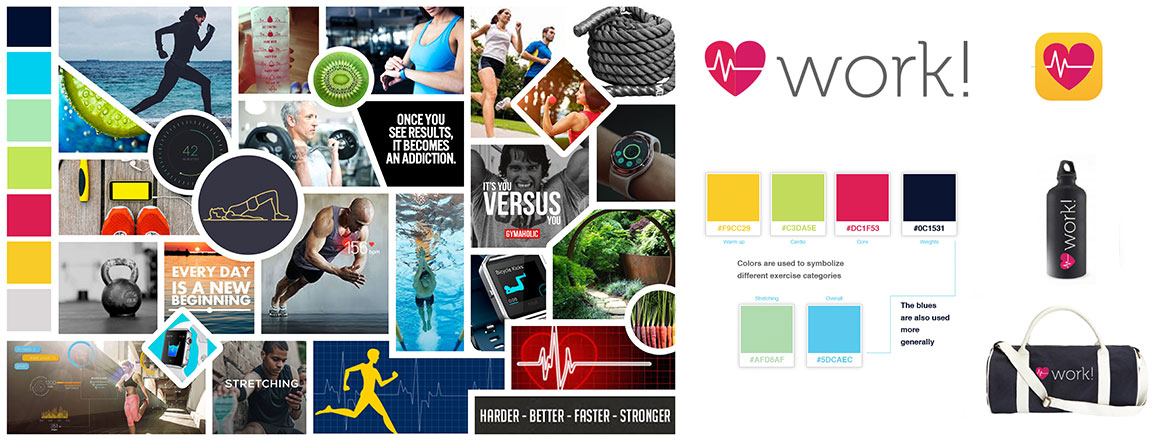
Our design phase started with the creation of a mood board. The mood board guided our team throughout the entire branding and prototyping process. Along with our moodboard we also created a style guide, logo and a some marketing materials.

Wireframing and Happy Paths
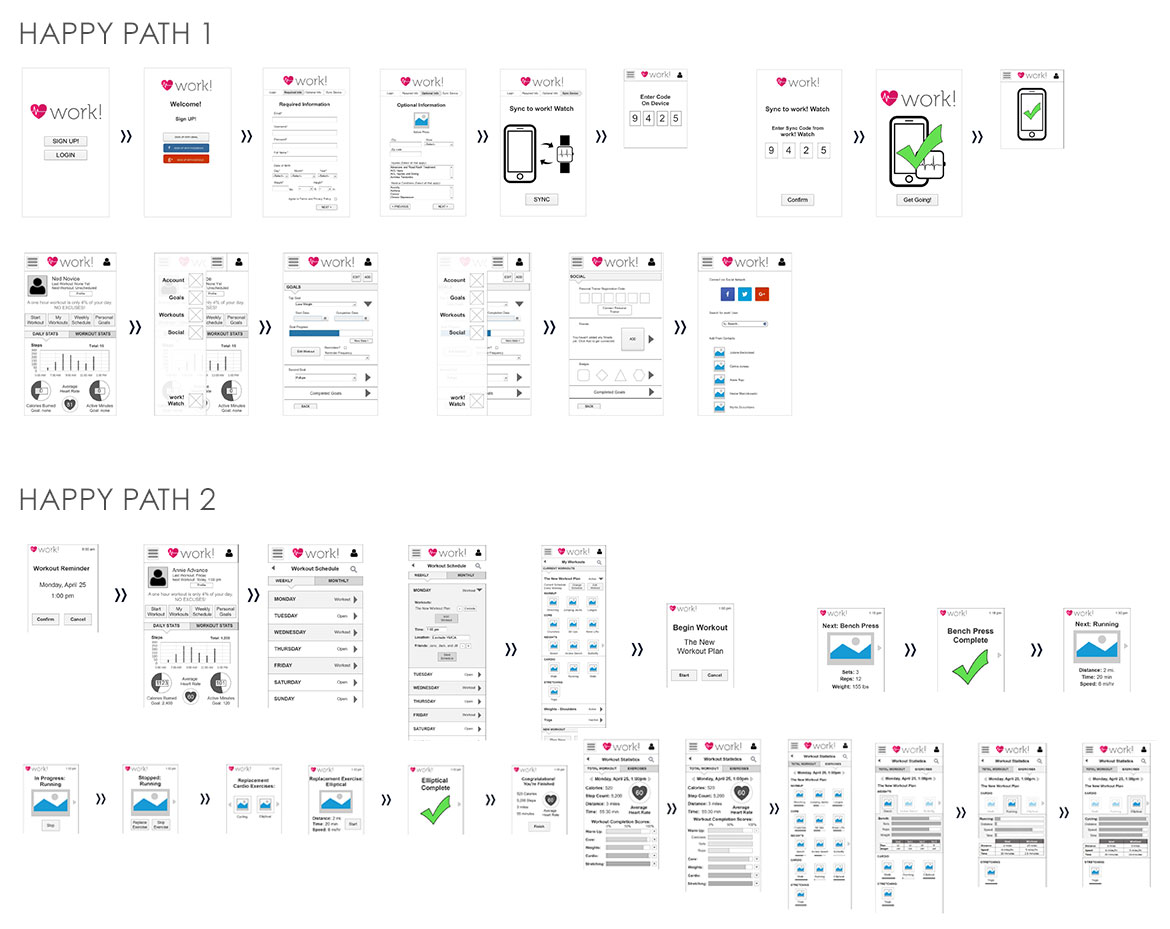
To kick off our prototyping we started by creating sketches and low fidelity wireframes. This helped us create the “happy path” for our future usability tests. We created wireframes of the various interfaces that would be part of the setup process, the main navigation and then workout sections. Our “happy path” represented the steps we hoped our participants would take during the usability tests to complete their tasks.

Mid Fidelity Prototype and User Testing
Our team split into two groups, one group designed the mobile application interfaces and the second group designed the watch interfaces. Both teams created their interactive prototypes in AxureRP. Once the teams were done with their prototypes, we came back together to unify the style and branding. Once the mid fidelity prototypes were finalized we conducted 6 usability tests to determine if users were able to complete the task at hand and if they followed the “happy path” on their own.

High Fidelity Prototype
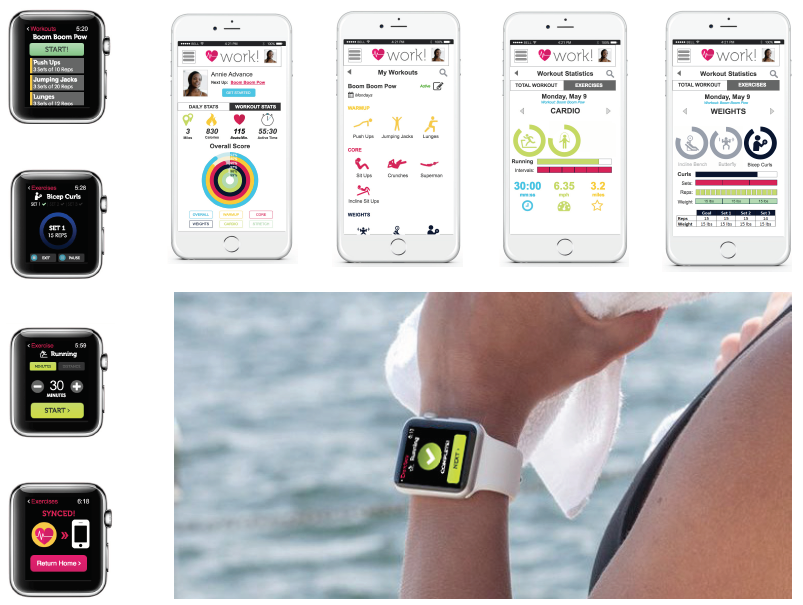
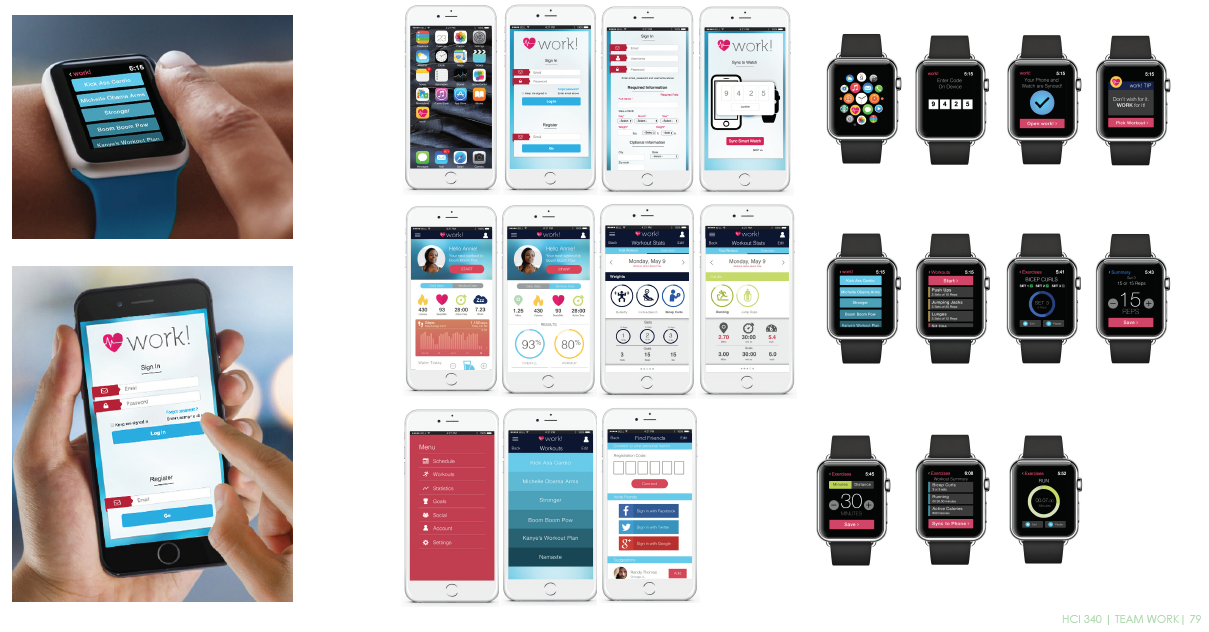
Following our usability tests, I worked with another teammate to address the issues discovered during the tests. We created high fidelity versions of the mobile and watch prototypes. The high fidelity prototypes were then used for a second round of usability testing.

The Outcome
To wrap up our project, we made one last round of edits to our high fidelity mobile and watch prototypes. To present our final product, our team put together a booklet that explores our iterative journey, our personas, our finalized high fidelity prototype and a style guide for work! and its marketing materials. Our final portfolio booklet can be view to the right.
