Sockables
A UX Design Challenge

Sockables
A UX Design Challenge
Project Overview
Sockables was a UX design challenge in which I was given a brief prompt and asked to prepare a presentation that showcased my thought process, ideas and designs. It was very important for me as a UX designer to be able to clearly walk through my thought process when approaching a new UX challenge.
The goal with my presentation was to showcase the full end-to-end process. Below I will break down how I focused on my research, user personas, sketching and final high-fideltiy mockups for the Sockables solution. I also wanted to include insights into how I broke down the challege, as well as how I would iterate on it in the future.
My Role
Since this was an individual design challenge, I served as the UX researcher, UX designer, UI designer and presenter.
Tools
- Sketch
- Adobe Photoshop
- Sketch
- Adobe Illustrator
- Adobe InDesign
The challenge brief:
Inventables has decided to pivot from 3D carving. Our hardware engineers are now working on Internet-connected socks.
Your job is to design a mobile interface to help our customers keep track of their socks (Sockables?). Let’s say that our sock starter pack consists of 20 pairs, in a variety of colors/patterns.
These socks are very smart: they can report whether they’re clean or dirty, whether they’re being worn, and even their location. We’ve built a prototype app that ingests this data, but we want to present it all in a way that’s understandable, helpful, and maybe even delightful.
The Research Process
I started with the simple challenge brief above and first approahced it as a UX researcher. I broke down the challenge by determining what problem we are trying to solve, whether or not Inventables already has a solution for the problem and what impact the solution will have on the product. Once I had those key pieces figured out I wanted to break it down further into the WHO, WHAT, WHERE, WHY and HOW of it all. Understanding who is using the product, what they are doign with the product, where they will be using the product and why the solution will help them is all part of the holostic user experience. In order to determine the HOW, we must first gather information about the Ws.
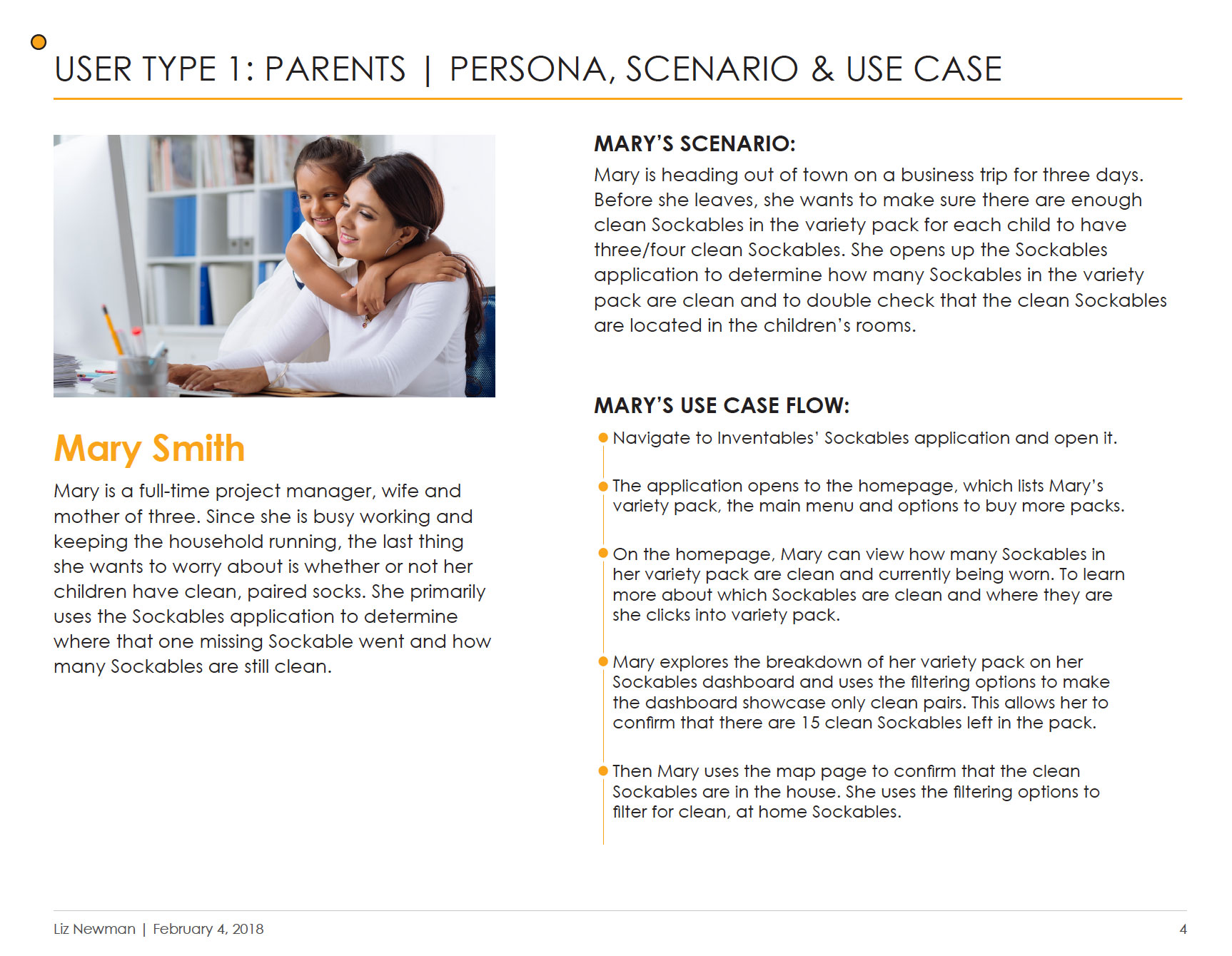
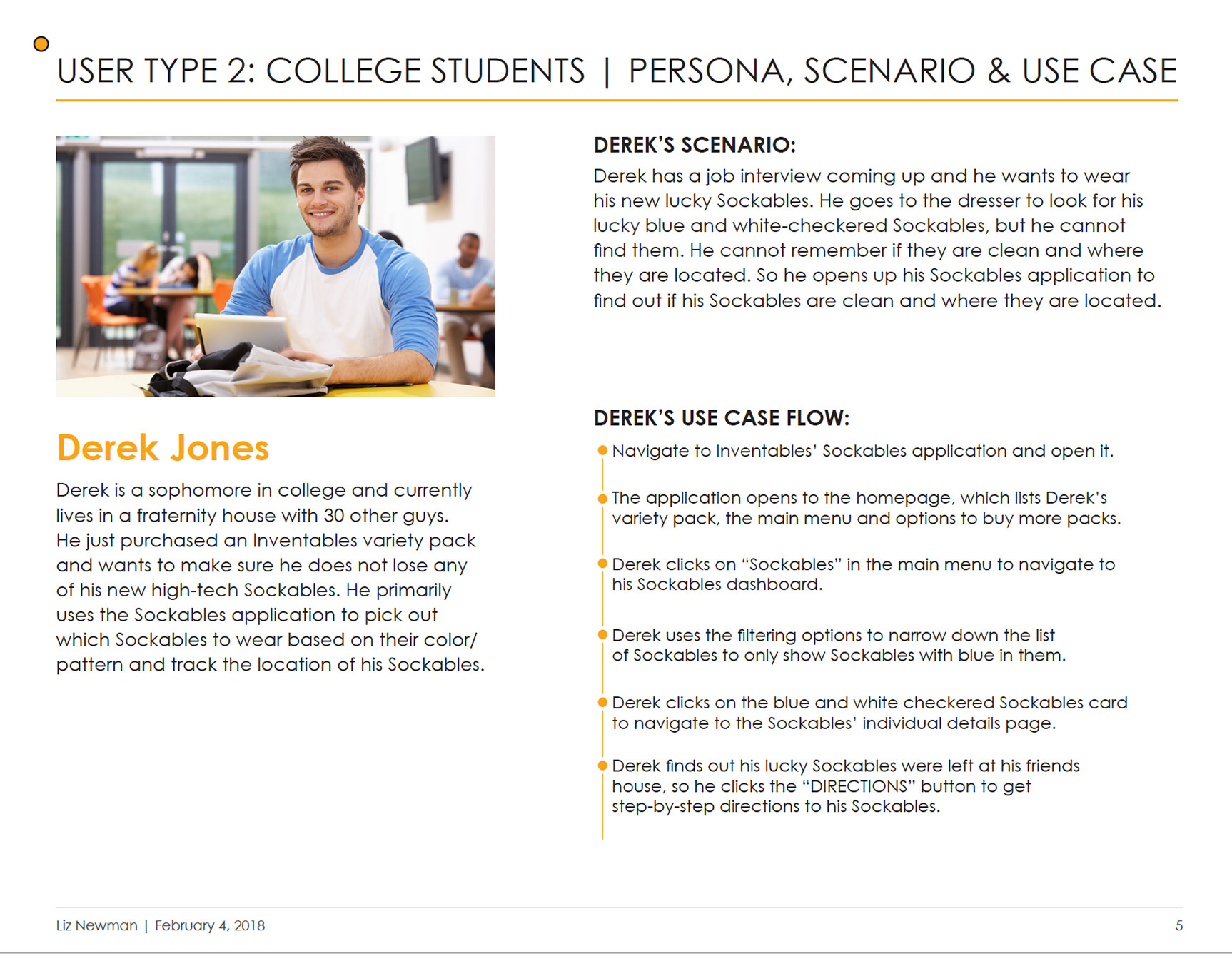
Once I broke down the challenge and had a better understanding of possible use cases for Sockables, I created personas for two types of users: Parents and College Students. Both of these user groups represent people that would need the Sockable technology and management interface. In order to ensure I designed with their needs in mind, the personas allowed me to think about their needs, wants and current pain points.


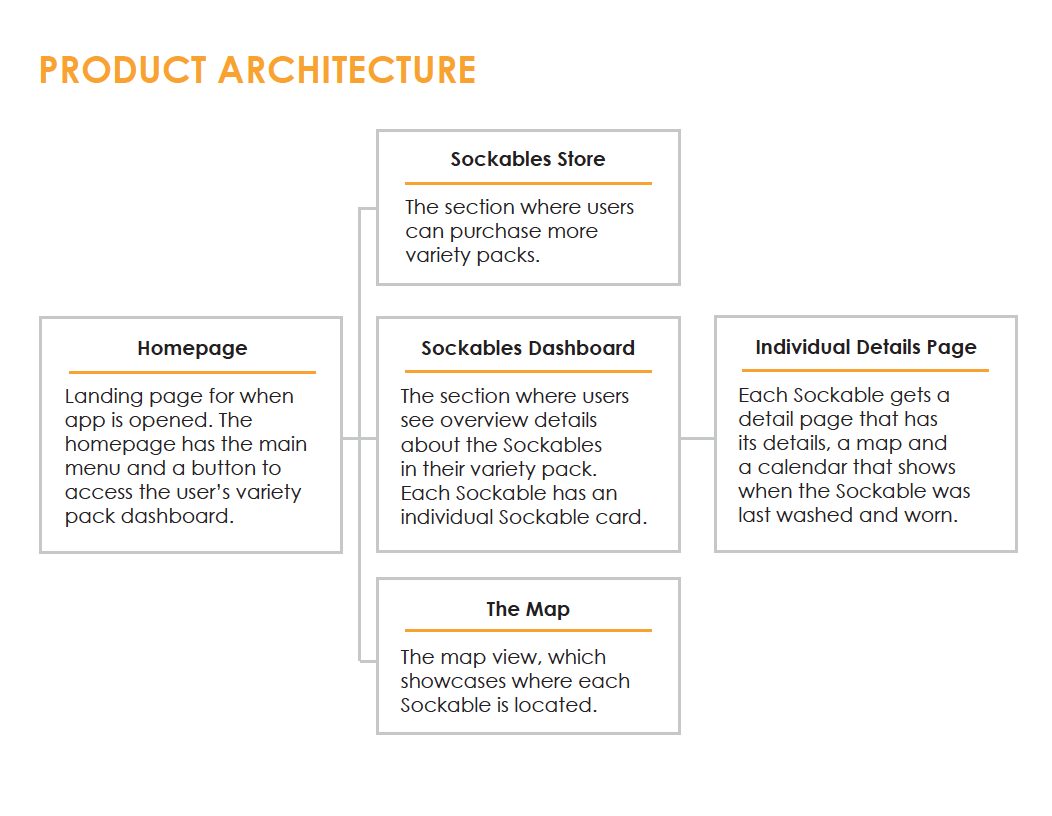
The Architecture
Once I had an understanding of the users and their use cases, it was important to determine the architecture of the application. This helped ensure that there is a page or a place for all the functionality needed with the app. It was important to me that the architecture of the app to reflect the key interactions the users would need and want to take. Therefore, you can see that I have a very simple archiecture for the app. This makes it easier for the user to quickly and easily access the key interfaces for managing their socks.

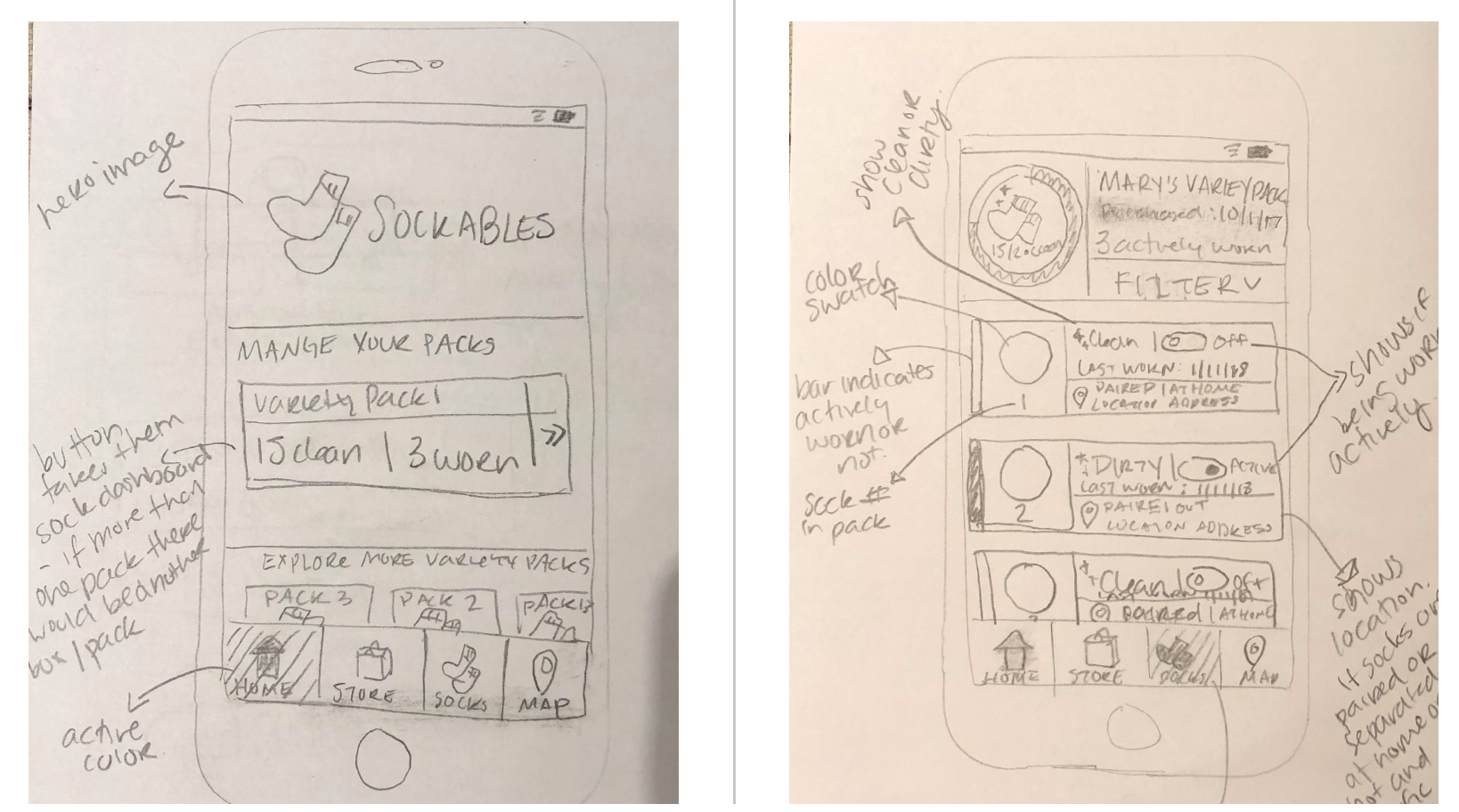
The Design Process
As a designer, I am a strong believer in the power of sketching. Sketching allows me as a designer to quickly and effectively work through a wide number of ideas without the high cost of time. I created sketches for each interface of the Sockable app. The sketches also provide a tangible way to "click-thru" the application as one of my users. This gives me the opportuity to ensure I have though about hte full end-to-end process of eaching one of the user's goals.
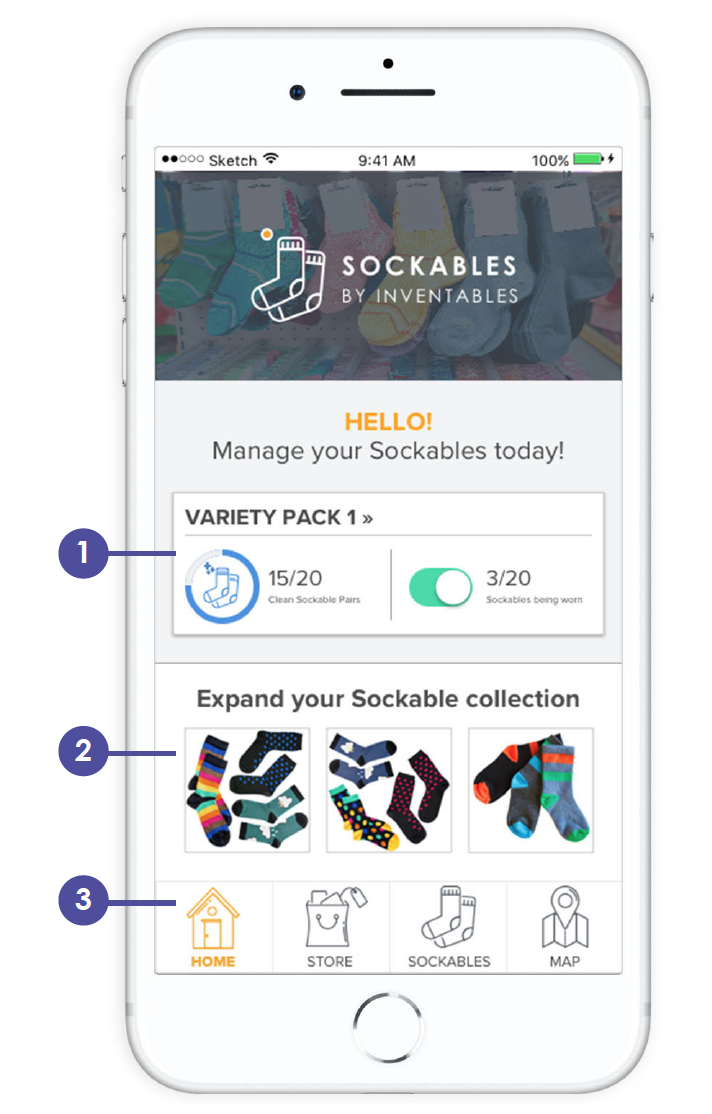
Once my sketches feel more solidified, I move to Sketch to start creating more high-fidelity mockups. The high-fidley mockups take more time and effort, which is why sketching is so important. Having the general layout determine before moving into Sketch allows for the design process to move faster. When I am in Sketch I focus more on the UI design best practices. This includes color theory, call-to-action placement, visual indicators and design patterns.


The Outcome
I created a full presentation on my Sockables application. The presentation walks the auidence through my design process from start to finish. It showcases my approach for breaking down the challenge and turning an idea into an interactive interface.

