Nolo
Style Guide

Nolo
Style Guide
Project Overview
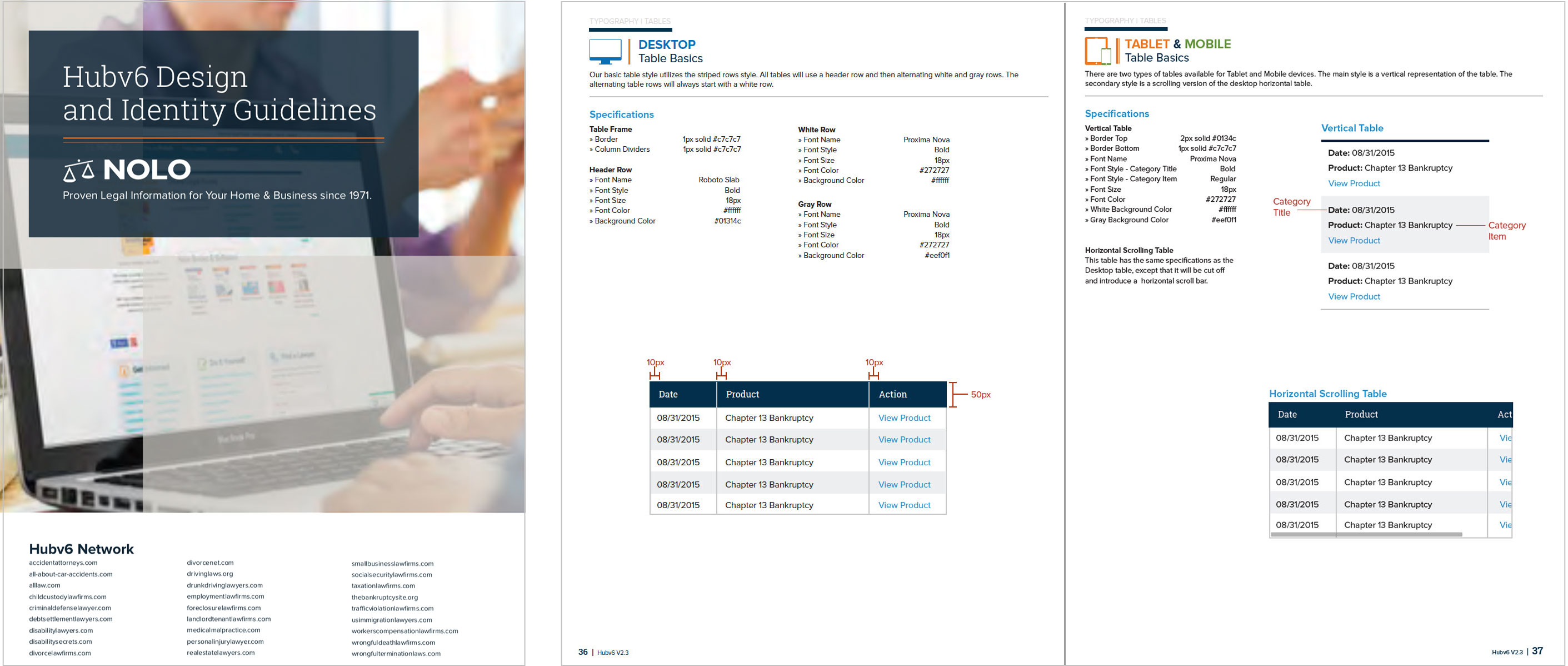
As the Lead UX/UI Designer, I was tasked with creating and designing a style and branding guide for Nolo.com. The guide was to serve as a resource for the design team and development team to create a unified style across all of Nolo.com and marketing landing pages. It was important that the style guide for the ecommerce website also reflect the style and branding on the physical Nolo books.
The guide is considered a living document, because I continued to expand the guide throughout my time at Nolo. The guide started as a simple style guide, which included the typography, colors and page layouts. It soon grew to include our responsive break-points and guide to how each page layout should respond, as well as styled interface components. The guide includes items such as forms, tables, pagination and other shared components. This made page design and development more efficient and unified, since there we guidelines for the components across the site. This guide also enhanced the relationship between the development team and the design team. We were no longer relying on pixel perfect mockups, but rather pre-determined styled components.
My Role
I designed the style guide, as well as all of the components within the guide. For the general styling I expanded upon the Nolo book branding for digital use. I also designed the page layouts, responsive layouts and style components.
Tools
- Adobe Photoshop
- Adobe InDesign
- Brackets
- Bootstrap