GROW
Design Challenge

GROW
Design Challenge
The Design Prompt
Design a single page web application that helps you decide which company you’d most like to work for based on their respective interview processes. It should let you rank and prioritize companies you’ve interviewed with in terms of what’s important to you in an organization.
My Assumptions
In order to refine and help me define the solution, I created a client fictitiously named GROW. GROW is a company focused on helping people grow and discover their next job. They are looking to build a new product that allows users to search available job posting based on the company’s interview process. Grow also wants the application to allow users to rank and prioritize job they have interviewed with based on what is important to them.
The Business Plan
Grow earns revenue by placing people successfully at a new job. Every time someone is successfully hired for a job that was posted on Grow’s application the business earns 10% of the positions salary offer.

PHASE 1: EMPATHIZE
Understand the users and the problems
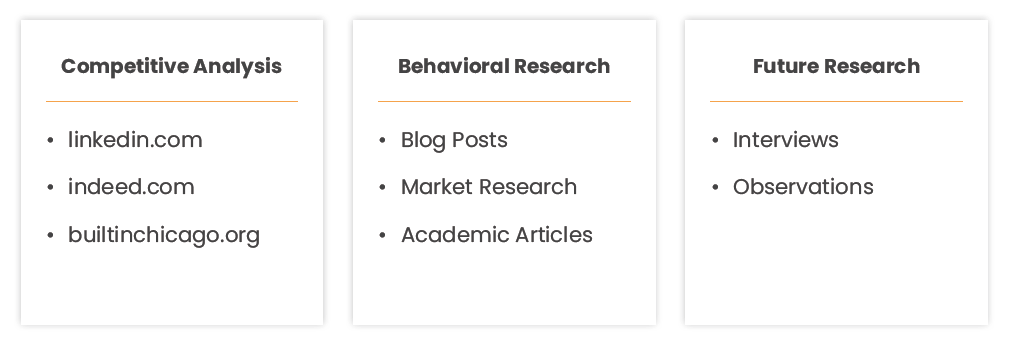
In order to design a solution, I first had to understand the process of searching for a job. For the purposes of this challenge, I conducted a competitive analysis and explored the behavioral and psychological aspects of job searching. I the following research: competitive analysis, behaviorial researhcn and created plans for future research.

Key Findings:
Current Job Sites
- Majority of job search sites rely on “what” and “where” to start a search
- Majority of sites use tags and keywords to make the process easier to start
- Applying to the position is always the primary call-to-action
- All postings showcase the same key information: Title, Company and Location
Why people look for a new job
- Entering the workforce for the first time
- Looking for a new company that has similar values as them
- Looking for a raise in salary and responsibilities
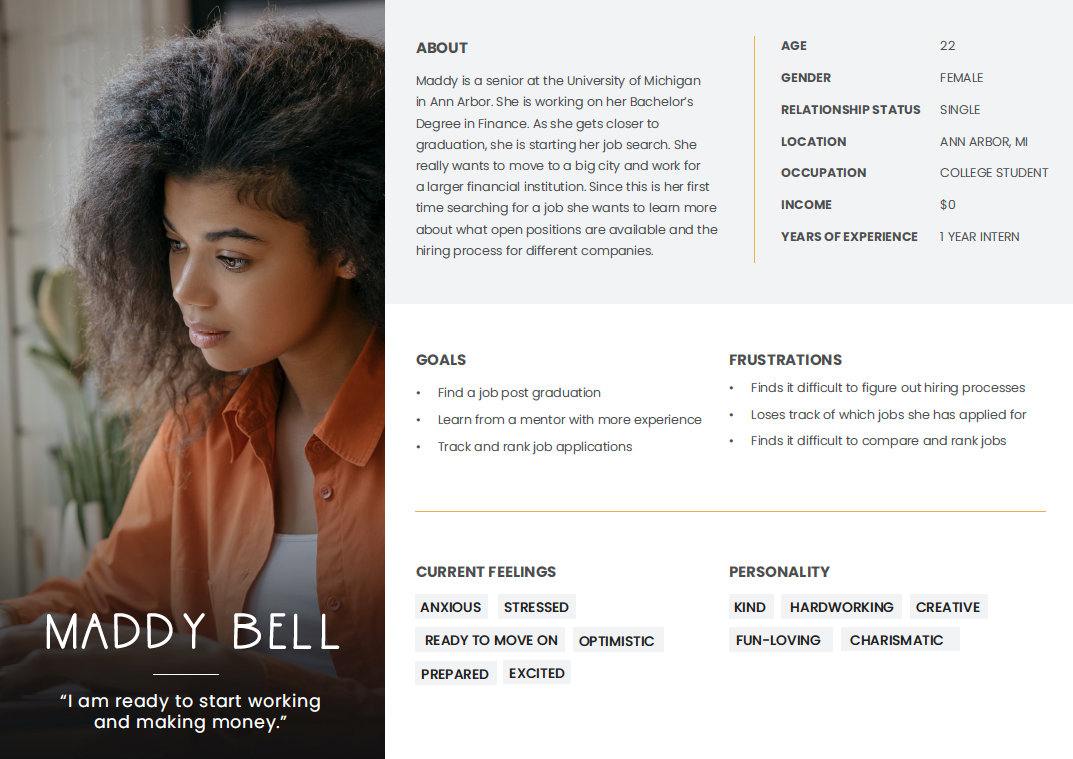
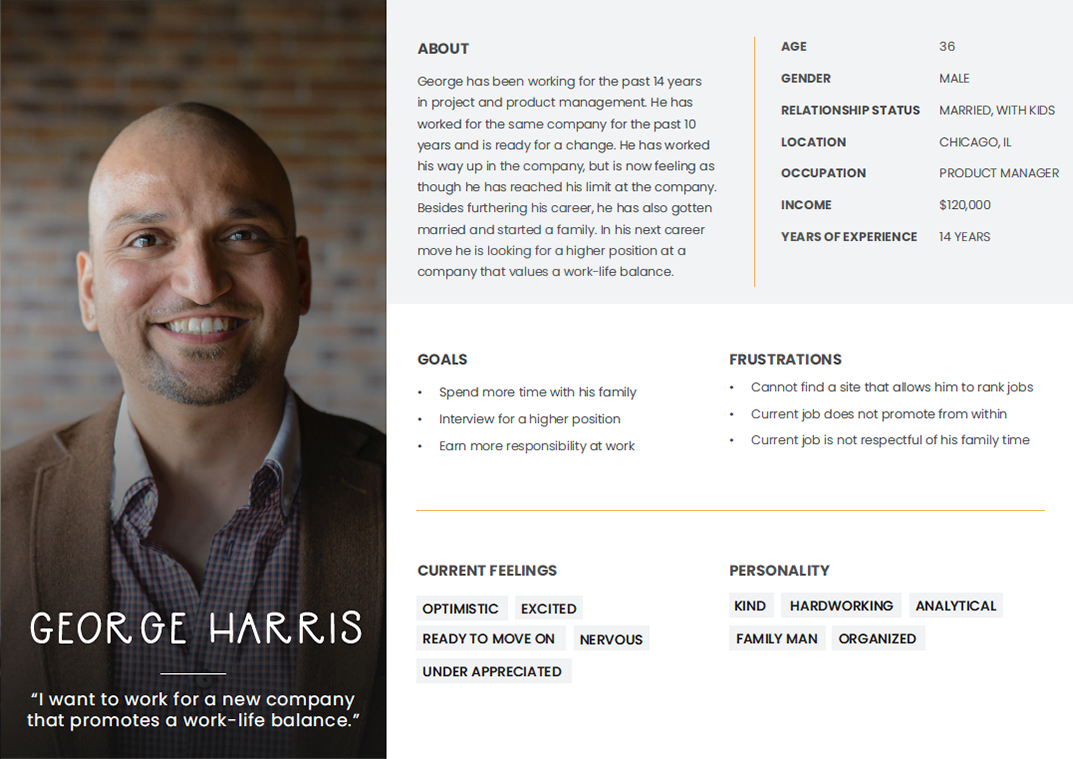
Personas
Grow is an online web application for job searching. People job search at various times of their lives and careers. As Grow launches and expands it hopes to serve the needs of all of those people. However, for the purpose of this project I chose to focus on two user types:
- People graduating from college and looking for their first full-time position
- People currently working but looking for their next opportunity


PHASE 2: DEFINE
Breakdown the problem and the goals
The Design Problem and Question
THE DESIGN PROBLEM:
Design a web application to help people search, rank and prioritize jobs they are interested in based on their interview process.
THE DESIGN QUESTION:
How can Grow make it easier and more efficient for people to discover their next job? .
The Project Goals
PROJECT GOALS:
- Create a web application that showcases open job postings
- Showcase a job postings key information
- Showcase a job postings interview process
- Provide a way for users to rank and prioritize job postings
- Design an interface that is helpful, effective and easy-to-use
SOCIAL IMPACT GOAL:
Grow wants to make a social impact, by making the job search process more enjoyable and more transparent.
BUSINESS IMPACT GOAL:
Create a user-focused job search application that increases the rate of success job placements for users.
WHO
People who are searching for a new Job
WHAT
A web application - Crossbrowsers and screen sizes
WHERE
Anywhere users have access to the Internet (Desktop - Mobile)
WHY
To provide people with a place to find a new job
Turn the Problems into Actionable User Stories:
- As a job seeker, I want to be able to view a list of jobs, so that I can learn which companies are hiring.
- As a job seeker, I want to learn about interview processes, so that I can determine the level of difficulty for the application process.
- As a job seeker, I want to rank and prioritize jobs, so that I can easily compare and organize potential companies of interest.
How Do We Measure Success:
- Increase in user profiles over the months following release
- Increase in successful job placements
- Increase in number of companies listing jobs on the site
- Positive feedback from our users
- Low error or bug rate
PHASE 3: IDEATE
Generate ideas and architecture
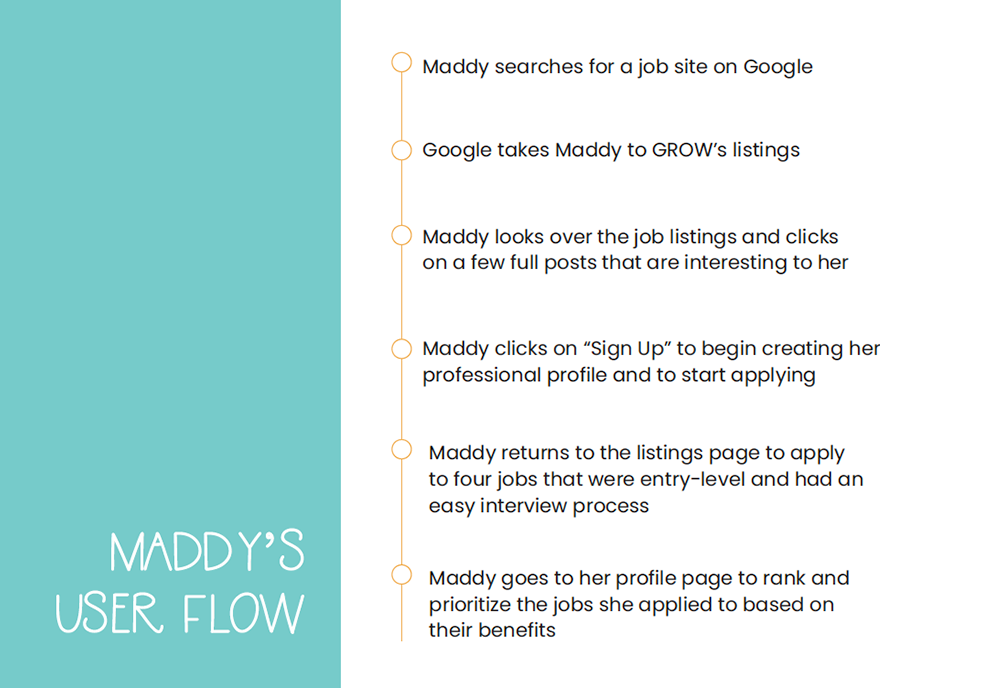
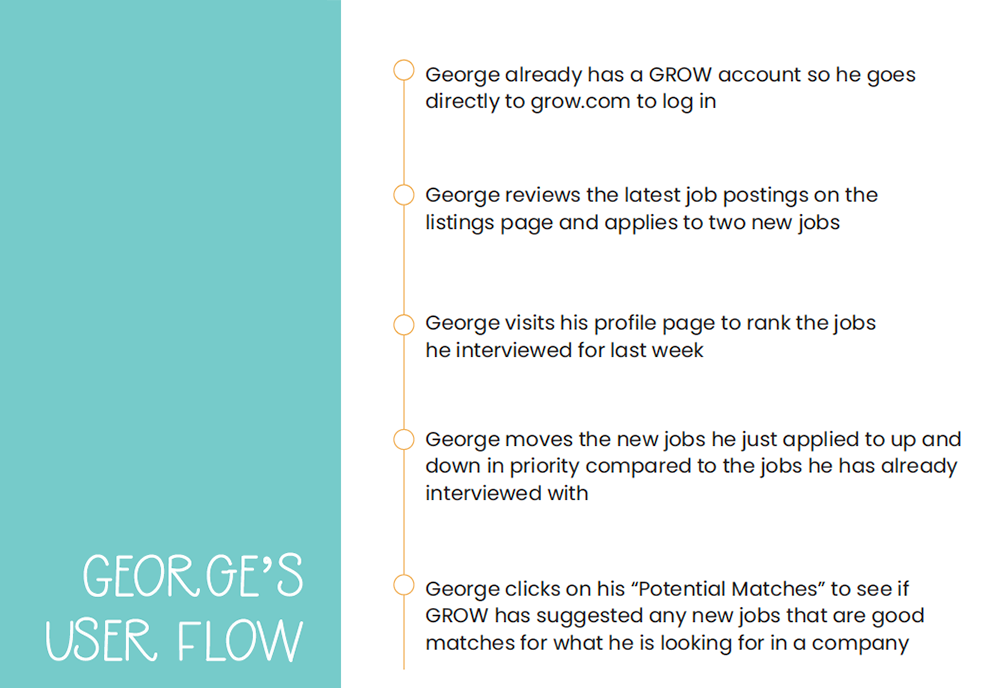
User Flows
To help ensure the platform solved the user’s problems I created user flows that represent “happy paths” for successful user goals.


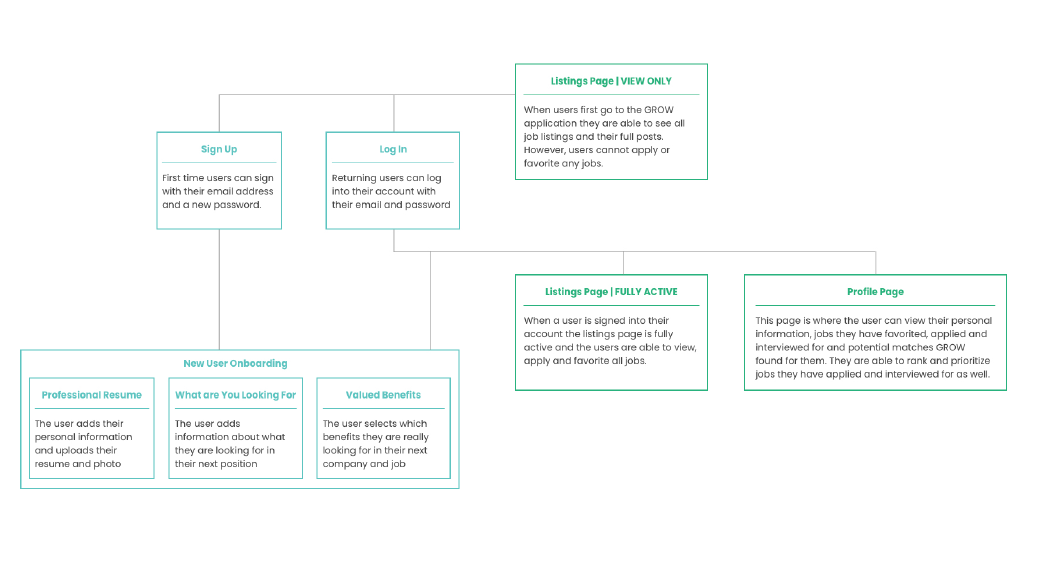
Application Architecture
I created an Application Architecture Chart that showcases the pages that are needed,how they interact with each other and the primary functionality of the pages.

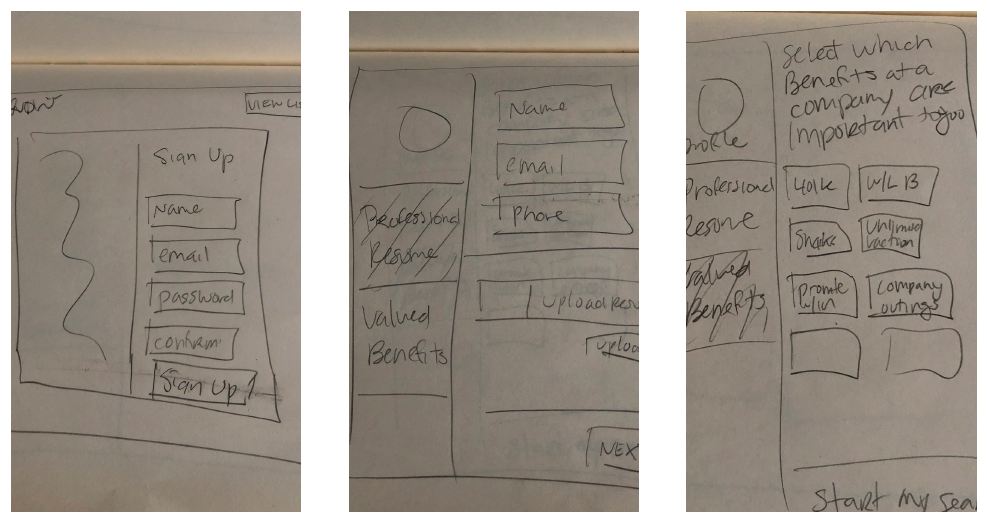
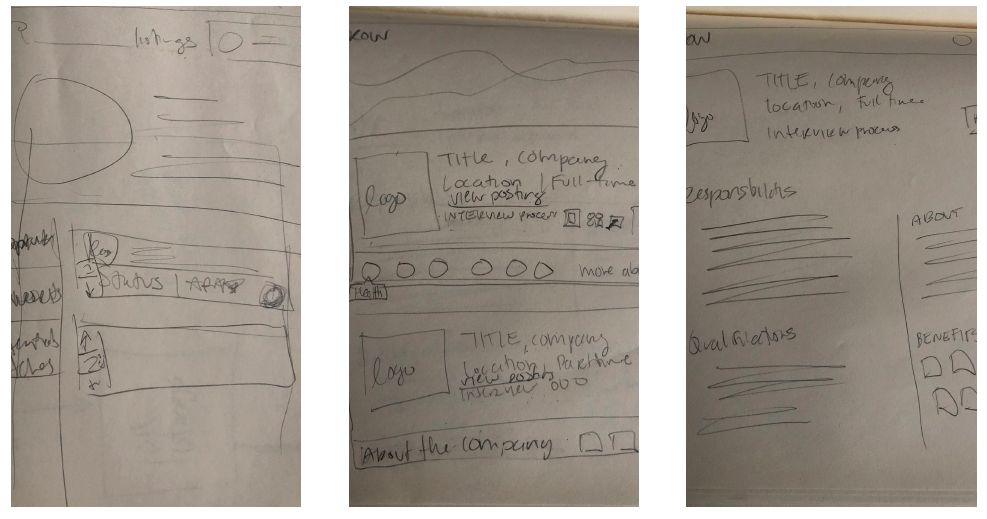
Sketches
During the ideation phase it is important to layout as many quick ideas as possible before you refine them in the design phase. I created numerous sketches of the different interacts. Sketches allow me to create quick layouts, explore potential interactions and brainstorm content needs.


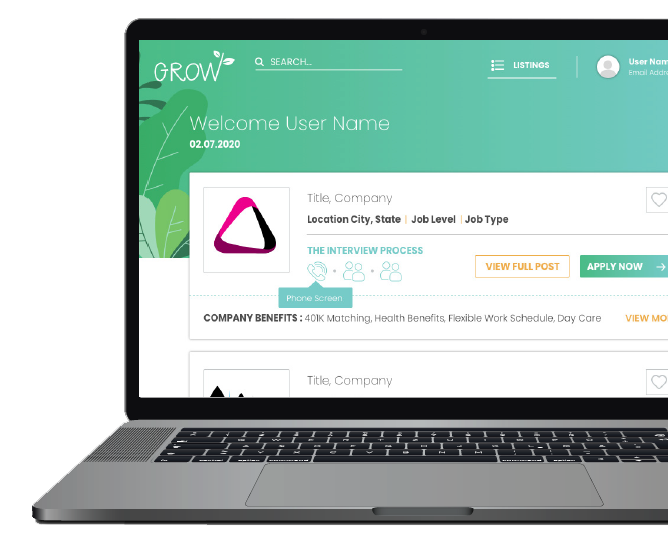
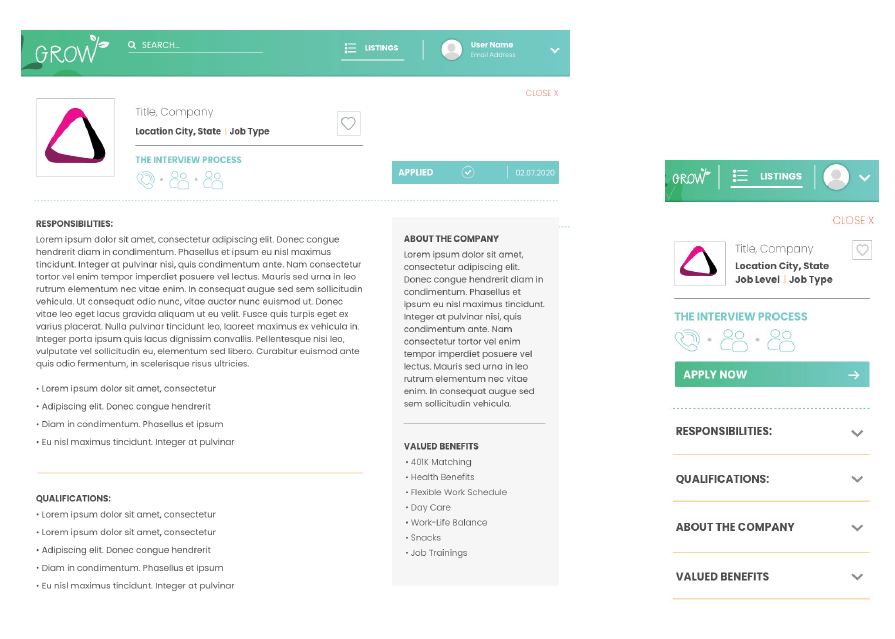
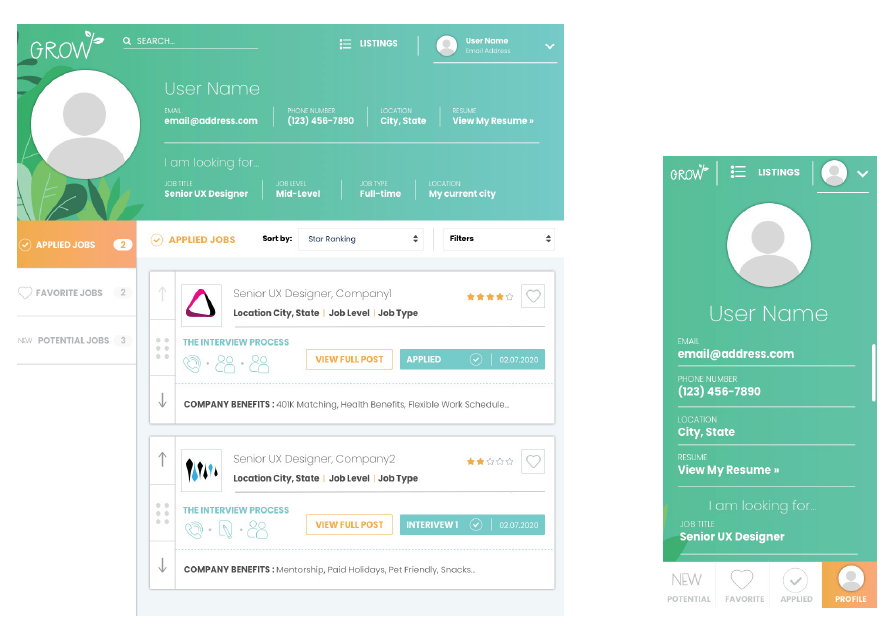
PHASE 4: Design
Create mockups and prototypes
I created an interactive prototype. A prototype showcases high-fidelity mockups and it allows everyone to walk through the application as a user.